Bring dein Business online. Mit Jimdo.
Nicht alle von uns sind geborene oder studierte Designer. Doch auch wenn ihr nicht den ganzen Tag vor Photoshop sitzt und von Dingen wie „CMYK“ und „White Space“ redet, könnt ihr mit der richtigen Farbauswahl umwerfende Websites bauen.
Wir erklären, wie ihr in 3 Schritten eine schönes Farbkonzept erstellt!
Oft schaut man sich fremde Websites an und denkt sich: „Wow, die Farben! Wie sind die da nur drauf gekommen?“ Dabei ist das gar nicht so kompliziert, denn: Alle gut gestalteten Websites halten sich an dieselben, einfachen Grundlagen für harmonische Farben.
Schritt 1: Was ist die richtige Farbwahl für meine Business-Website?
Die Farbauswahl ist der erste und wichtigste Schritt für die Design-Sprache eurer Website. Dabei ist es eine große Herausforderung, den Spagat zwischen „gefällt mir“ und „passt zu meinem Projekt“ zu schlagen.
Ein Beispiel: Auch wenn Rosa vielleicht eure Lieblingsfarbe ist: für eine Unternehmensberatung ist das nicht unbedingt die beste Farbe – denn es geht auch um psychologische Wirkung.
Im Slider unten zeigen wir euch Beispiele und erläutern in darunter, welche Wirkung die verschiedenen Farben auf Website-Besucher haben. Klickt euch gern einmal durch die Bilder und vergleicht die Beschreibung mit eurer Empfindung!
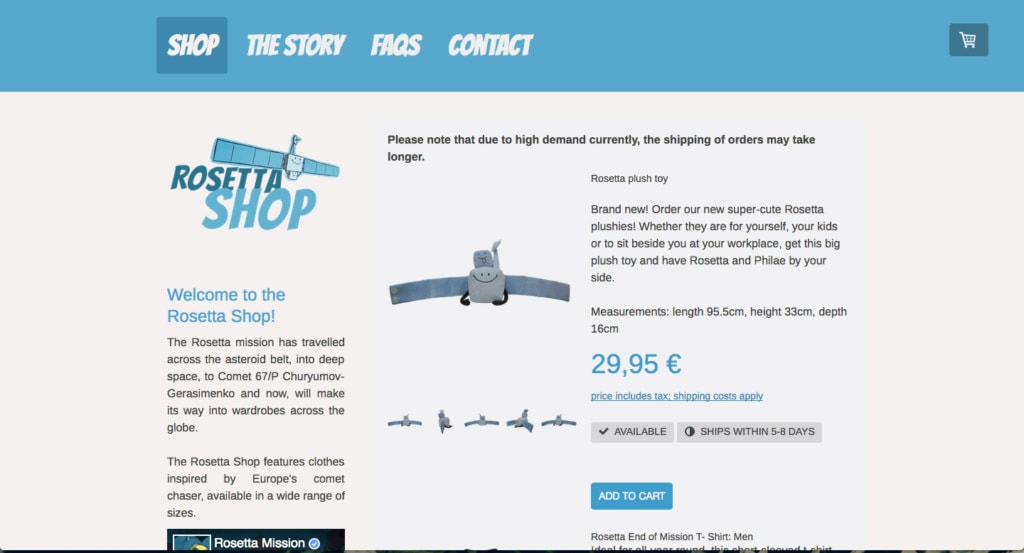
- BLAU | Es gibt einen Grund, wieso so viele Firmen die Farbe Blau bevorzugen. Traditionellerweise steht sie für Vertrauen, Kompetenz und Seriosität – das bedeutet aber nicht zwingend Ernsthaftigkeit: Die „Rosetta“-Webseite setzt die Farbe kreativ ein.
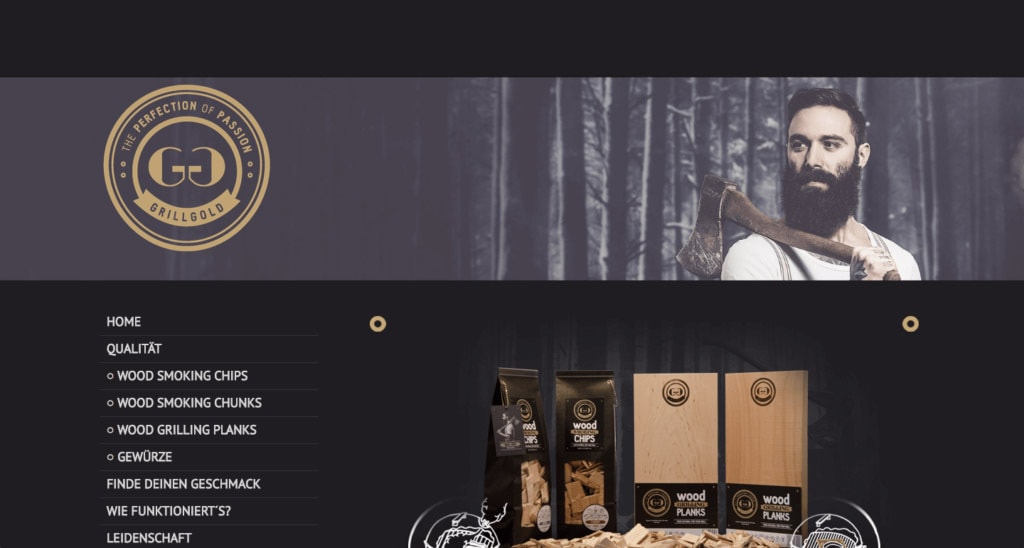
- SCHWARZ | Der dunkle Hintergrund sorgt für jede Menge Kontrast. Das kann edel wirken – sollte aber mit Bedacht eingesetzt werden, da es sehr dominant ist.
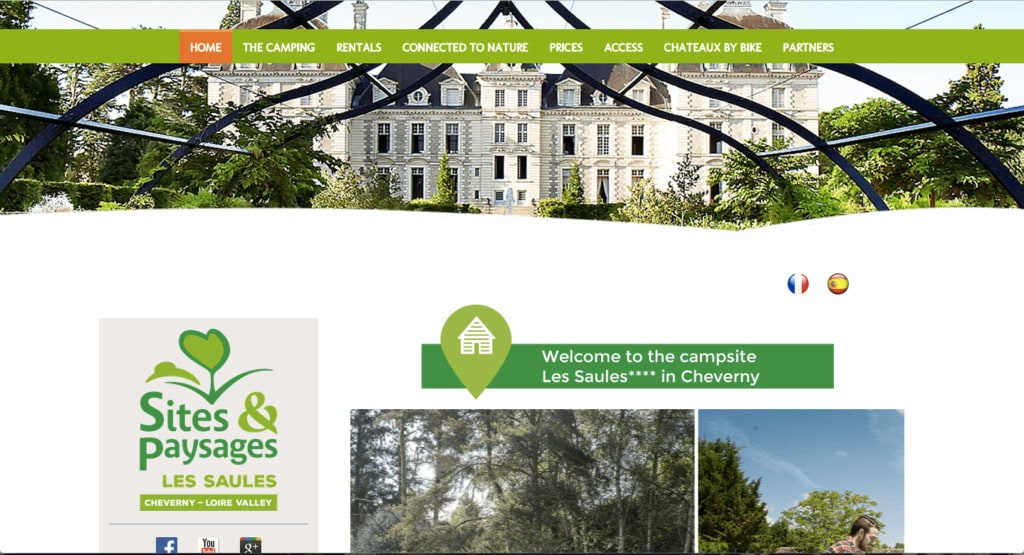
- GRÜN | Grün erzeugt Harmonie und Entspannung und steht für Natur, Gesundheit oder sogar Wohlstand. Sie ist die perfekte Wahl für Ferien-Seiten wie „Sites & Payages“
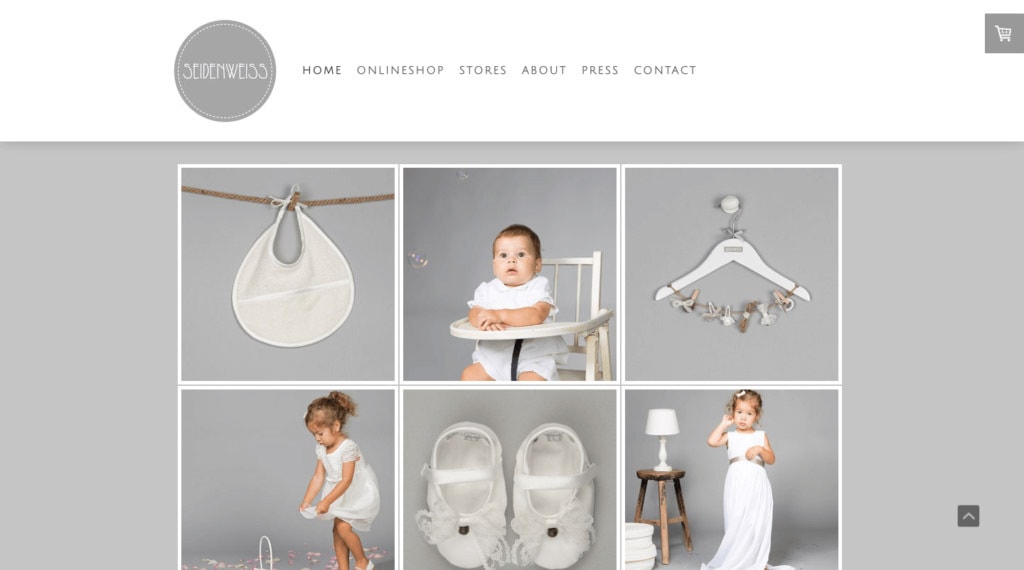
- GRAU | Diese Farbe ist alles andere als langweilig! Sie steht zwar für Formalität, aber auch für Design und Luxus. Der Shop „Seidenweiss“ nutzt die Farbe, damit die Produkte besser zur Geltung kommen.
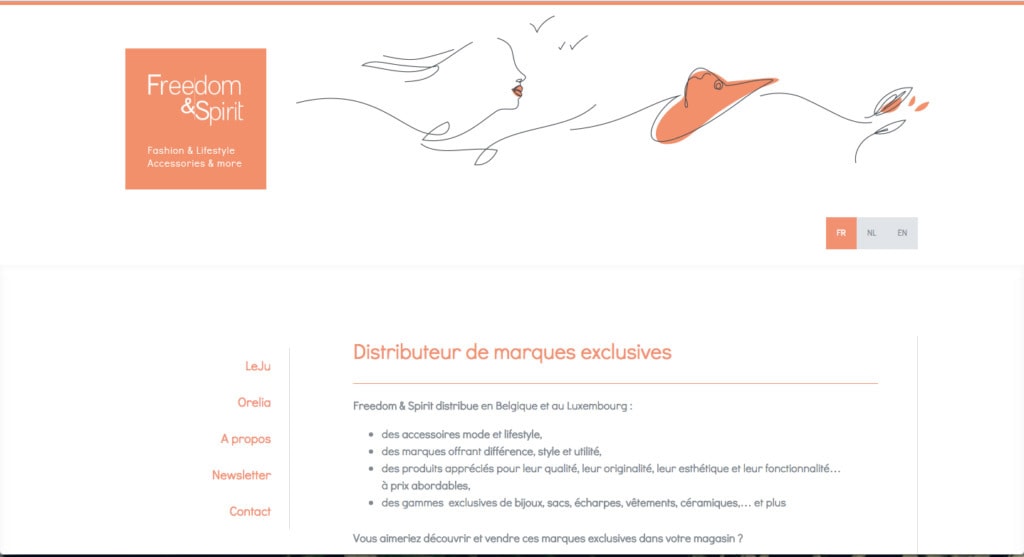
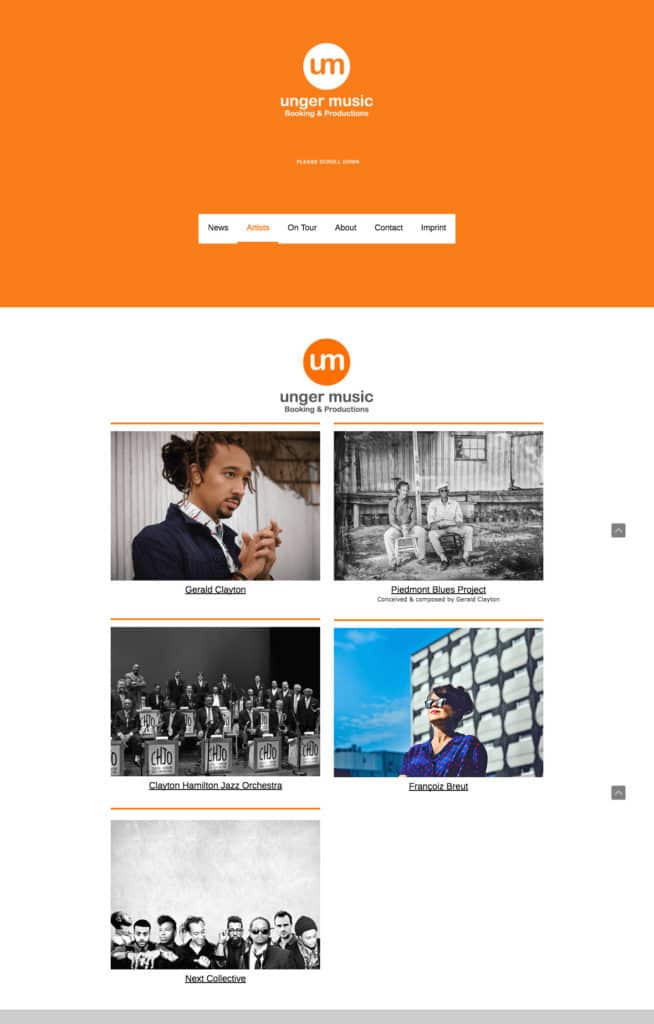
- ORANGE | Orange ist vibrierend, aufregend und steht für Spaß. Der warme Farbton erzeugt eine einladende Atmosphäre, wie auf der „Spirit & Freedom“-Webseite.
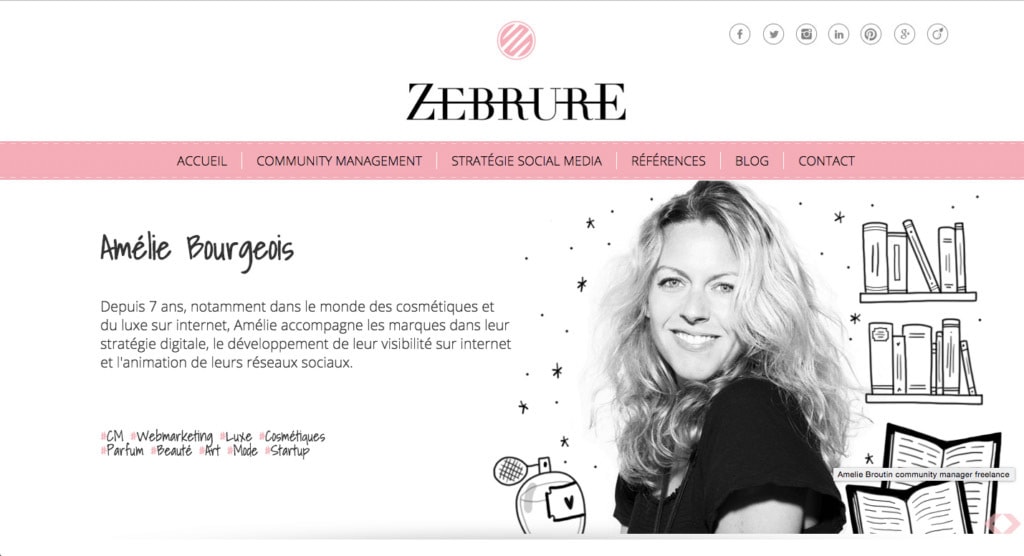
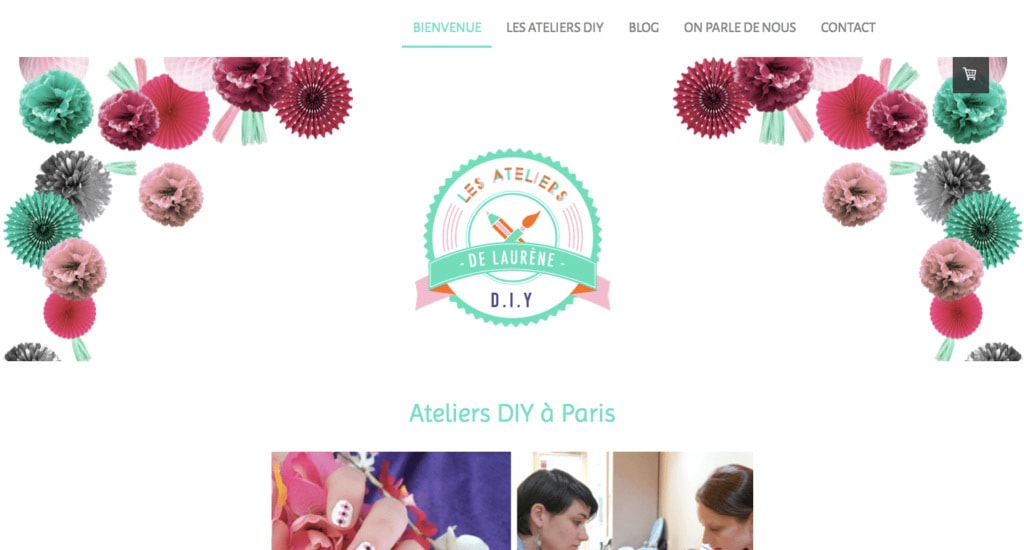
- ROSA | Rosa ist elegant und beruhigend, dennoch kann man es schwer von seiner traditionellen femininen Bedeutung trennen. Die Webseite „Zebrure“ setzt den Farbton elegant ein.
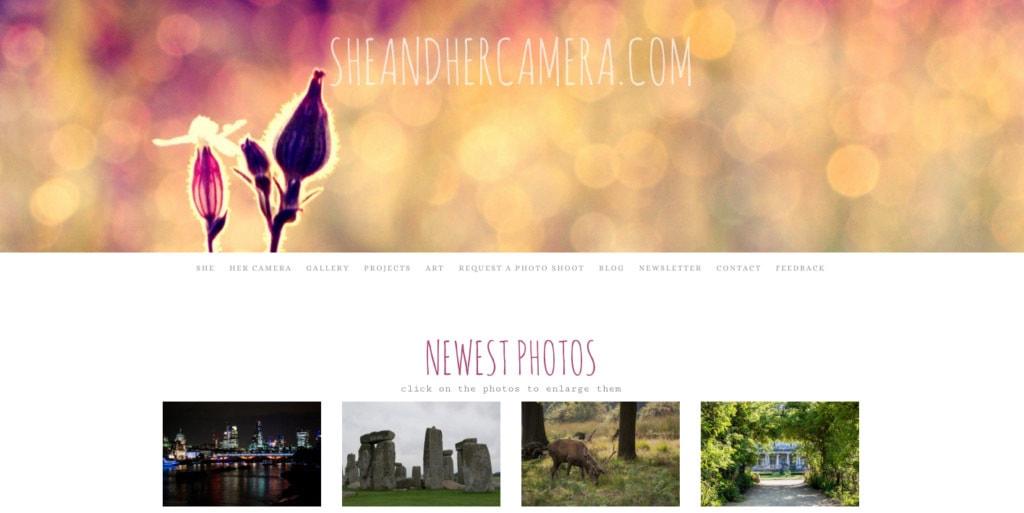
- LILA | Diese Farbe erzeugt eine kreative, verträumte und ruhige Atmosphäre. „Sheandhercamera“ nutzt die Farbe, um das kreative Thema der Seite zu unterstreichen.
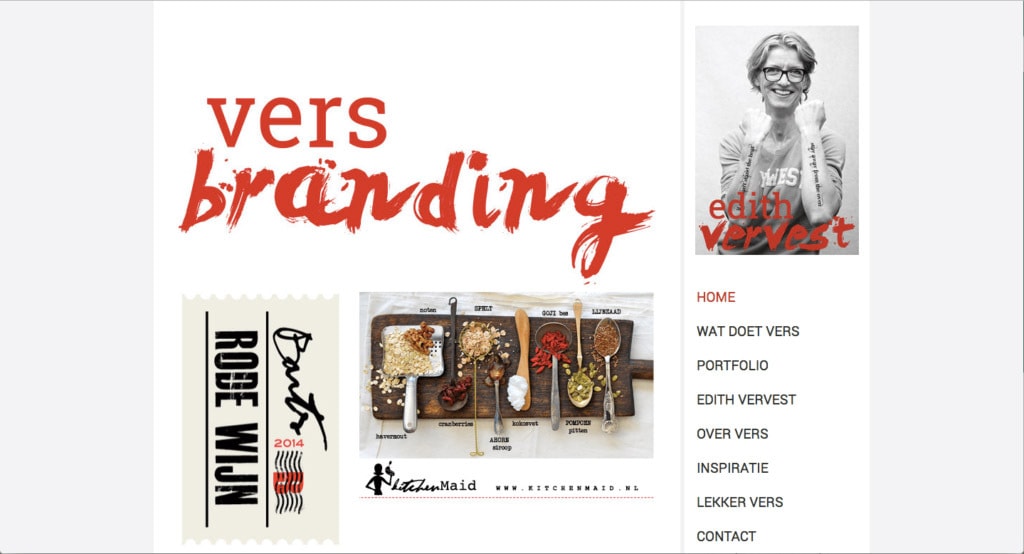
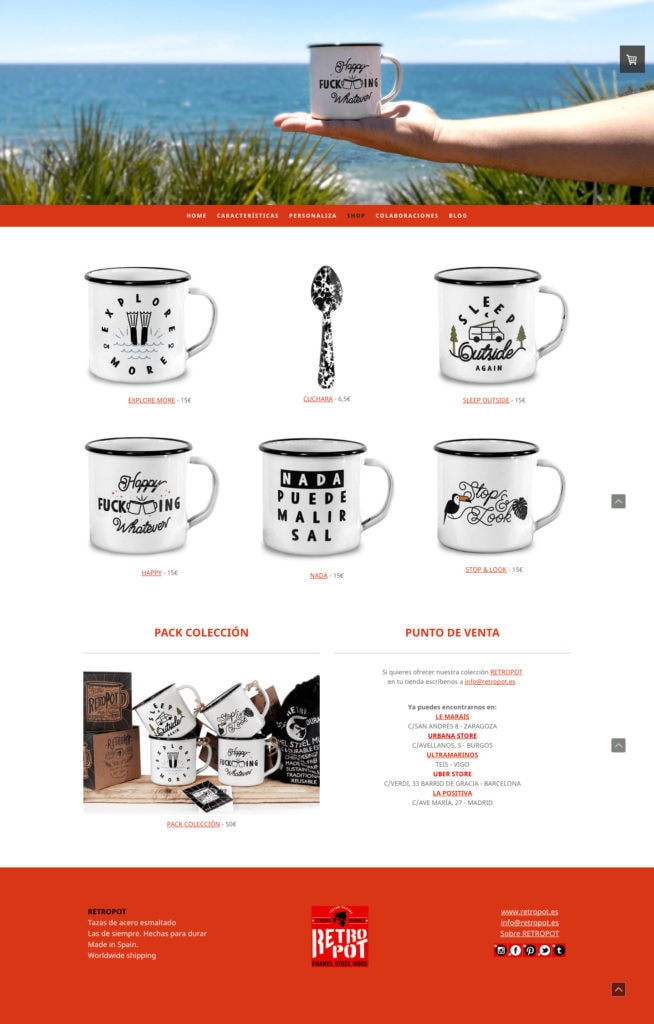
- ROT | Rot steht für Energie, Bewegung und Liebe – doch auch für negative Assoziationen wie Wut und Gefahr. Sparsam eingesetzt kann sie rebellisch und aufregend wirken – z.B. bei „vers branding“.
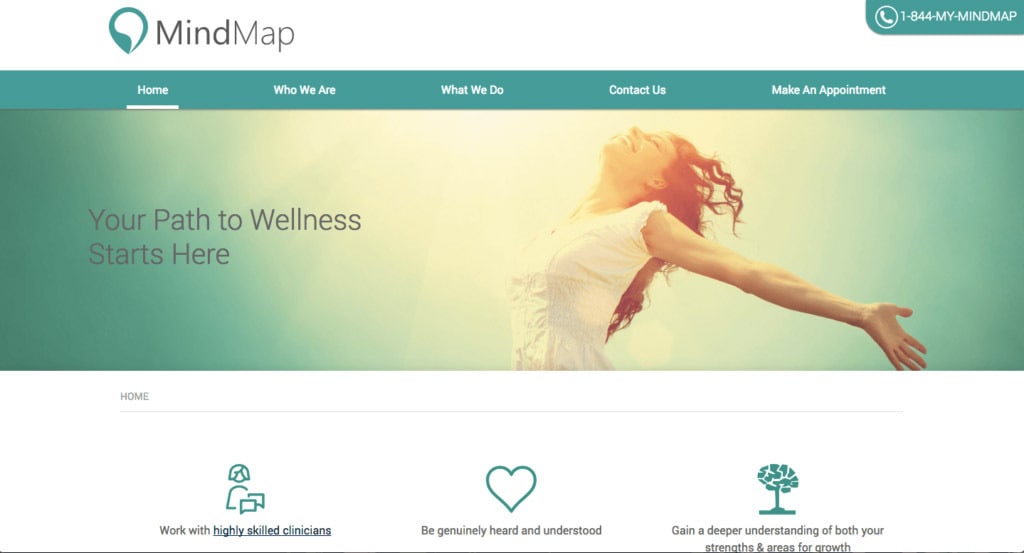
- TÜRKIS | Meergrüne oder türkisfarbene Webseiten wirken seriös und ausbalanciert. Diesen Effekt macht sich die Seite „MindMap“ zunutze.
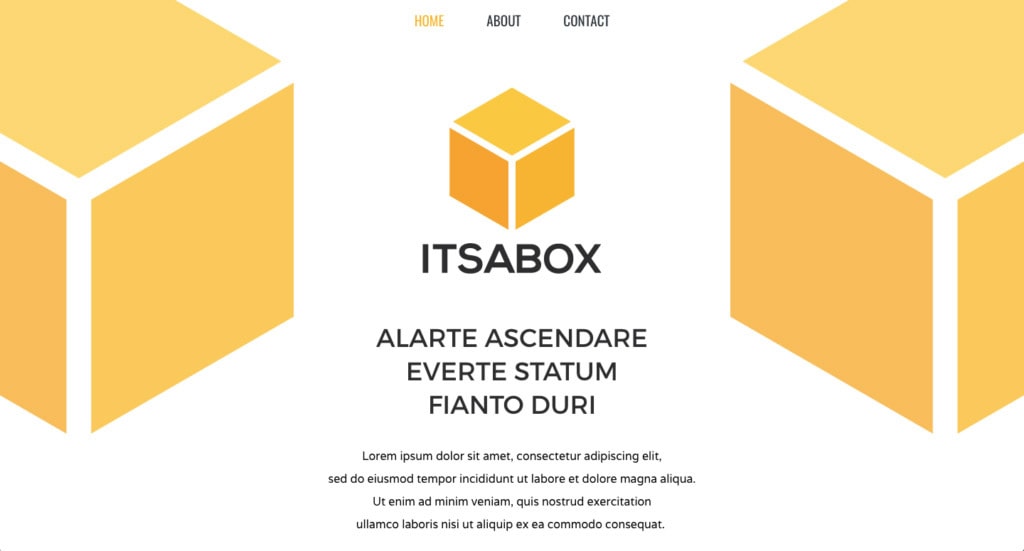
- GELB | Fröhlich, hart arbeitend, energiegeladen – diese Message transportieren Webseiten, die die Farbe Gelb für sich entdeckt haben. Ein gutes Beispiel hierfür ist „Its a box“.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
Schritt 2: Lasst eure Webseite mit einer (!) Akzentfarbe strahlen
Ihr habt eine passende Farbe gefunden? Super! Jetzt schauen wir uns an, wie ihr sie am besten einsetzt. Eine Webseite bauen ist ein bisschen wie Kochen – ja, im Ernst! Eine Pizza Margherita ist ein einfaches Gericht, aber mit dem richtigen Basilikum und Pfeffer wird sie zum kulinarischen Erlebnis. Fügt man jedoch noch 5-6 weitere Gewürze hinzu, schmeckt man die Besonderheiten nicht mehr heraus, alles schmeckt irgendwie „gleich“.
Genau so ist es auch bei eurer Jimdo-Seite. Eine Akzentfarbe sorgt dafür, dass bestimmte Stellen eurer Webseite hervorstechen und sich vom Rest abheben. Nutzt ihr jedoch 5-6 Farben, wirkt die Seite überladen und nichts ist mehr hervorgehoben.
Hier seht ihr zwei schöne Beispiele für den smarten Einsatz von farblichen Highlights:


Wenn ihr schon ein Logo und Firmenfarben habt, bieten sich natürlich diese Farbwerte an. Wenn ihr noch keine Corporate Identity (also keinen festen „Look“ eurer Firma) habt, könnt ihr mit den obigen Tipps einfach Farben wählen, die euch gefallen und zum Projekt passen.
Besonders gut kommen Akzentfarben an diesen Stellen zur Geltung:
- Überschrift
- Link
- Navigation
- Button
- Trennlinie
Schritt 3: Eine primäre und eine sekundären Farbe verleihen eurem Design Tiefe
Manchmal kann es sein, dass man mehr als eine Farbe benötigt. In dem Fall: Fügt einfach eine Zweite hinzu! Auch hier ist wieder die Dosierung wichtig. Eure primäre Farbe wird eure Hauptfarbe. Das bedeutet, dass ihr sie am meisten nutzt. Eure sekundäre Farbe nutzt ihr nur zur Ergänzung, das heißt: viel weniger.
Ihr sucht nach einer stimmigen Farbkombination? Mit dem Adobe Color CC findet ihr auf einfache Weise professionell abgestimmte Farben, die ihr für verschiedene Elemente nutzen könnt und so ein harmonisches Gesamtbild erzeugt.
Hier seht ihr, wie die Hauptfarbe Türkis durch die Sekundärfarbe Magenta unterstützt wird:

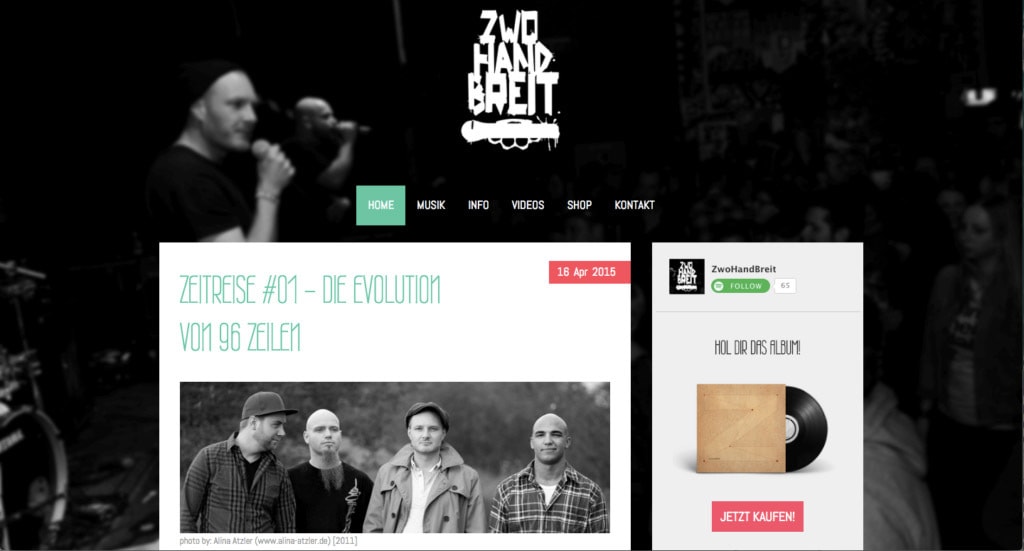
Auch auf der Webseite von ZwoHandbreit gibt es eine Hauptfarbe (ebenfalls Türkis), die durch ein Pink an manchen Stellen ergänzt wird:

Es ist klug, die zweite Akzentfarbe noch etwas auffälliger als die Hauptfarbe zu gestalten. So könnt ihr diese zum Beispiel für Buttons nutzen, die den Seitenbesucher zu einer Handlung auffordern und sich abheben sollen.
Zusatztipp: Präsentiert eure Farben mit passenden Fotos
Ihr könnt den roten (oder grünen, blauen, violetten… ;-)) Faden eurer Webseite noch stärker spinnen, indem ihr Fotos nutzt, in denen eure Akzent- oder Firmenfarben auftauchen.
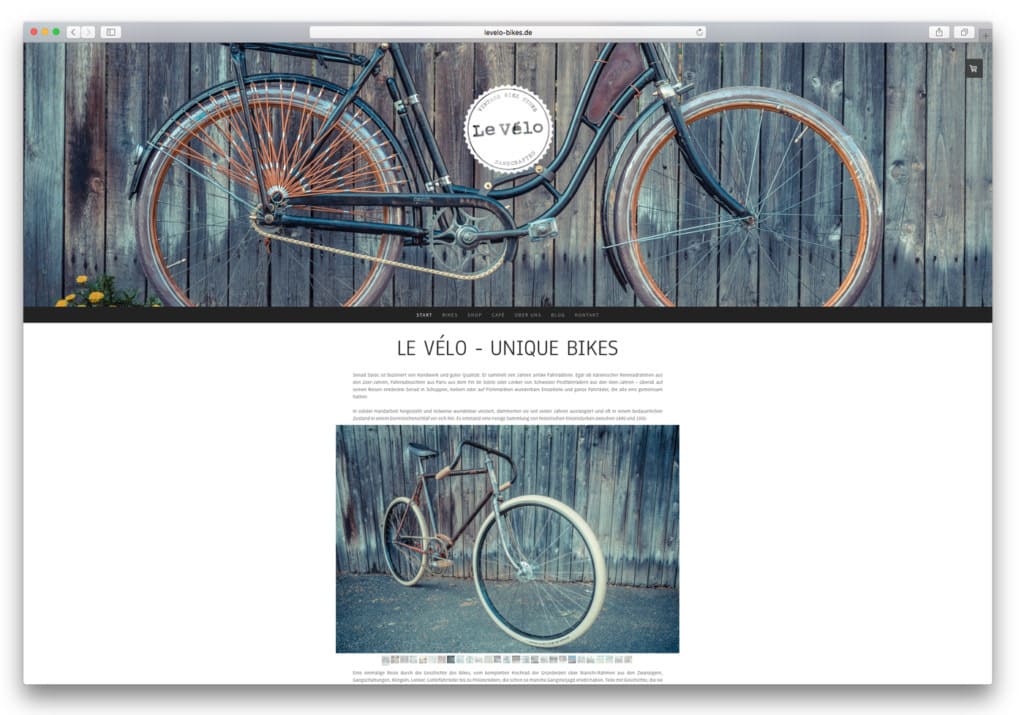
Ein gutes Beispiel hierfür ist die „Le Vélo“-Website. Seitenbetreiber Senad hat die Webseite eigentlich schwarz und weiß erstellt: weißer Hintergrund, schwarze Schrift. Die Farben kommen einzig und allein von den Fotos, die alle im selben Stil gehalten sind und die Farben Grün und Braun/Beige wiederspiegeln:

Ihr seht also: Die richtige Farbauswahl ist kein Zufall. Doch schon mit ein paar einfachen Regeln erhält man großartige Ergebnisse! Ihr sucht nach einer stimmigen Farbkombination? Mit dem Adobe Color CC findet ihr auf einfache Weise professionell abgestimmte Farben, die ihr für verschiedene Elemente nutzen könnt und so ein harmonisches Gesamtbild erzeugt. Startet jetzt eure eigene Website!