Manchmal versteht man nur Bahnhof, oder? Rund ums Thema Webseite begegnen einem immer wieder eigenartige Fachbegriffe – meist auf Englisch. Aus dem Sprech von Entwicklern und Marketing-Strategen, Informatikern und Design-Profis ist längst ein eigener Web-Jargon entstanden, der nicht immer leicht verständlich ist.
Wir bringen heute Licht ins Dunkel und geben euch eine Liste an die Hand mit kurzen, einfachen Begriffserklärungen, die dir beim Aufbau deiner Website helfen. Den Experten unter euch sind sicher viele der Schlagwörter in unserem Mini-Lexikon längst bekannt – vielleicht findet ihr aber auch noch die ein oder andere hilfreiche “Übersetzung”!
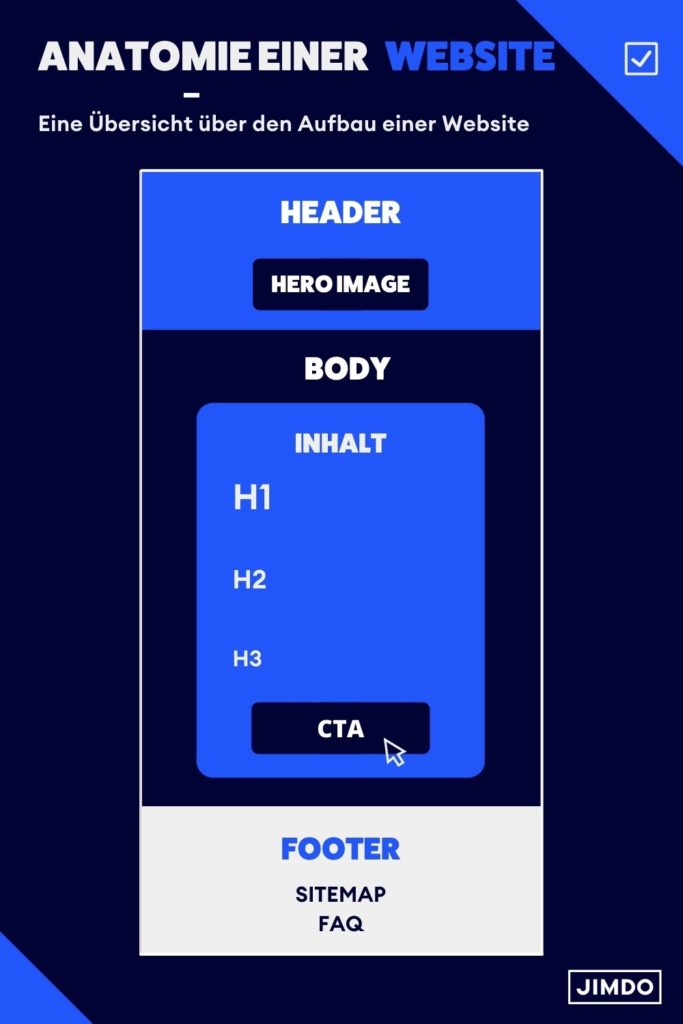
Aufbau einer Website

Above the Fold
Gemeint ist der Bereich einer Webseite, der auf den ersten Blick ohne zu Scrollen zu sehen ist. “Fold” bedeutet übersetzt Falz(linie) und meint ursprünglich eine Kante auf einem Papier. Im Browser ist diese Falzlinie im übertragenen Sinn also die untere Kante des Fensters.
Back End / Front End
Wer von “Back End” spricht, bezieht sich auf die Teile einer Webseite, die für Besucher nicht sichtbar sind, sondern beispielsweise nur im Bearbeitungsmodus eurer Jimdo-Seite. Das “Front End” ist im Umkehrschluss alles, was auch eure Besucher sehen.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
Call to Action (CTA)
“Ein guter Call to Action ist wichtig” – spricht man über Webseiten, wird man diesen Hinweis häufiger hören. Und das stimmt auch in den meisten Fällen! Ein CTA ist eine “Handlungsaufforderung” an eure Besucher: Mit einem CTA möchte man Besucher zu einem nächsten Schritt bewegen. Ein Button mit der Aufschrift “Jetzt kaufen” ist zum Beispiel ein CTA. Oder auch der Button “Mehr lesen” unter einem Teaser für einen Blogartikel.
Content
“Content“ heißt übersetzt ganz einfach “Inhalte” – klingt aber eben ein wenig ausgefallener 😉 Der englische Begriff ist im Web-Bereich sehr geläufig. Gemeint sind tatsächlich alle Inhalte einer Webseite: Texte, Fotos, Videos, GIFs und alle weiteren Formate, die ihr auf eurer Jimdo-Seite im Inhaltsbereich hinzufügen könnt.
Für die eigene Webseite gilt die Devise: “Content is King” – gute Inhalte haben immer höchste Priorität. Das bedeutet, dass die Qualität des Contents die Grundlage für eine erfolgreiche Webseite ist. Das Design mag noch so ausgefallen, oder fetzige Animationen auf einer Webseite noch so kreativ sein – hochwertiger Content wird von Nutzern immer vorrangig bewertet (und nicht zuletzt auch von Google).
Content Management System (CMS)
Zugegeben: “Content Management System” klingt langweilig und ziemlich förmlich. Für eure eigene Webseite ist ein CMS aber ganz entscheidend: Ein CMS ist die Software, mit der ihr eure Seite gestaltet, Inhalte hochladet und eure Webseite ohne eigenen Code bearbeiten könnt. Kurzum: Jimdo ist ein CMS!
Cookies
Cookies sind kleine Dateien, die in eurem Internet-Browser abgespeichert werden. Damit können Websites ihre Nutzer identifizieren, ihre Aktionen nachverfolgen und daraus Statistiken erstellen. Sie dienen auch dazu, auf Wunsch eure Einstellungen zu speichern – zum Beispiel eure Anmeldedaten oder eure bevorzugte Ansicht.
DSGVO
DSGVO steht für die “Datenschutzgrundverordnung” der Europäischen Union. Mit wenigen Ausnahmen müssen alle Website-Betreiber sicherstellen, dass ihre Seite der Richtlinie entspricht. So dürfen persönliche Daten wie Namen, IP-Adressen, E-Mail-Adressen, Cookie-IDs etc. nur nach bestimmten Vorgaben erhoben, gespeichert und ausgewertet werden. Ebenso benötigen Websites eine rechtskonforme Datenschutzerklärung – diese könnt ihr beispielsweise mit dem Rechtstexte-Manager von Jimdo und Trusted Shops erstellen. Mehr Infos findet ihr in unserem DSGVO-Artikel.
FAQ
FAQ steht für “Frequently Asked Questions” – auf Deutsch “häufig gestellte Fragen”. Besucher finden in dieser Rubrik schnelle Antworten auf ihre meist gestellten Fragen. Mit einem FAQ vermeidet ihr nicht nur, dass euch eure Kunden immer wieder zu denselben Fragen kontaktieren. Ein FAQ sorgt auch dafür, dass ihr über Suchmaschinen besser gefunden werdet. Mehr Infos zum Thema findet ihr in unserem Artikel zu FAQ-Seite erstellen.
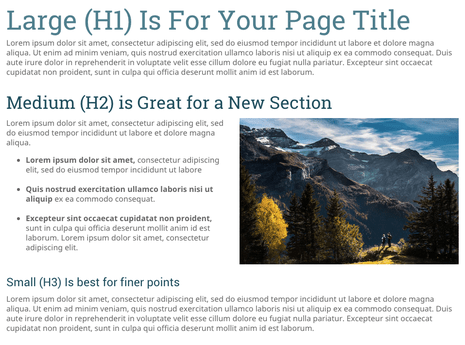
H1 / H2 / H3
Die Angabe “H…” bestimmt die Größe einer Überschrift auf einer Webseite (“H” steht für “Header”). Mit “H1” wird dabei im HTML-Code die größte Überschrift gekennzeichnet. HTML ist der Code, mit dem auch eure Jimdo-Seite geschrieben ist. Suchmaschinen erkennen in diesem Code die Markierungen der Überschriften und speichern die Keywords daraus für eure Webseite ab. Aus diesem Grund hört man häufig den SEO-Tipp: “Achtet auf eine H1 mit den wichtigsten Schlagwörtern zu Beginn jeder Unterseite.”

Header, Body, Footer
Euer Header ist das allererste, was eure Besucher auf eurer Website sehen. Er befindet sich ganz oben auf eurer Seite und sollte einige grundlegende Informationen und Funktionen enthalten. Zum Beispiel euer Logo oder einen Button zur Anmeldung oder zum Einkaufen. Danach folgt der Body. Dieser mit Abstand größte Teil enthält all die Inhalte, die eure Kunden auf dieser Seite sehen sollen. Ganz unten befindet sich der Footer. Dort finden sich abschließende Informationen und Links wie euer Impressum oder eure Datenschutzerklärung.
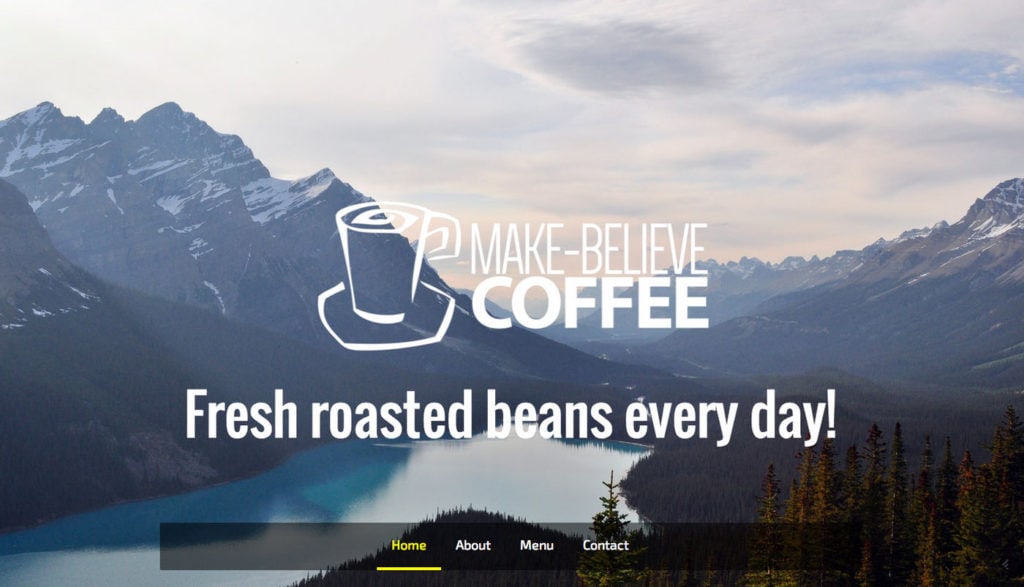
Hero Area
Als Hero Area bezeichnen Webdesigner großen Freiraum oben auf Webseiten, der häufig für ebenso große Bilder und eine Überschrift genutzt wird. Layouts mit einer Hero Area bieten damit Platz für einen stimmungsvollen Blickfang als ersten Eindruck für eure Besucher. Dieser optische Kniff liegt derzeit voll im Trend – und bei Jimdo haben wir für euch die passenden Designs dafür: Probiert zum Beispiel einmal Zurich, Rio de Janeiro, Stockholm oder Miami aus. Richtig gut machen sich übrigens auch Videos in der Hero Area.

Homepage und Website
Im deutschen Sprachgebrauch werden diese beiden Begriffe häufig gleichgesetzt. Betrachtet man die (englische) Wortherkunft, gibt es jedoch einen Unterschied: Im Englischen meint „Homepage“ nur die Startseite einer Website.
Als „Website“ wird hingegen die gesamte Website inklusive aller Unterseiten bezeichnet. Streng genommen ist die „Homepage“ daher die Startseite, während der Begriff „Website“ zusätzliche alle Unterseiten einschließt. Allerdings wird diese Trennung im Deutschen meist übergangen. Ihr habt noch keine eigene Website? Mit Jimdo könnt ihr das ganz einfach ändern:
Hosting und Domain
Beide Begriffe werden häufig als Synonym verstanden und mit Jimdo oder anderen Anbietern in Verbindung gebracht. Dabei meinen die Bezeichnungen eigentlich zwei unterschiedliche Dinge: “Domain” ist die Web-Adresse, mit der Nutzer eine Webseite aufrufen können. “Hosting” hingegen beschreibt unter anderem den Service, alle Dateien einer Webseite abzuspeichern und zu verwalten.
Bei einem Hosting-Service mietet ihr sozusagen einen Speicherplatz für eure Webseite, die dann unter eurer Domain abrufbar ist. Jimdo bietet euch also ein Komplettpaket mit Domain, Hosting, CMS und noch viel mehr!
JPG / PNG / GIF
Bestimmt sind euch diese Kürzel schon einmal bei Bildern aufgefallen. Dabei handelt es sich um bestimmte Bildformate: Am häufigsten wird (besonders bei Fotos) JPG verwendet.

Das Format PNG ist hingegen besser für Logos, da PNG-Dateien ohne Qualitätsverlust verkleinert werden können. GIFs sind wiederum ideal für Logos, Icons oder Symbole mit geringer Auflösung – und natürlich für kurze Animationen. Mehr Tipps findet ihr in unserem Artikel, wie ihr die passende Bildauswahl für eure Website findet.
Landingpage
Landingpages sind die Seiten, auf denen eure Besucher “landen” sollen, nachdem sie eure Website über eine Suchmaschine oder einen Link aufgerufen haben. Sie dienen meist dem Zweck, Traffic auf eure Website zu locken und diesen in Kunden zu verwandeln. Besucher werden in der Regel auf zwei Arten auf eure Landingpages aufmerksam: durch Marketing-Kampagnen oder durch Suchmaschinen. Möchtet ihr, dass eure Seite über Google & Co. gefunden wird, ist eine gute Suchmaschinenoptimierung unersetzlich. Stellt euch Landingpages als eine Art virtuellen ersten Eindruck vor, den eure Besucher von euch bekommen. Daher ist es besonders wichtig, das eure Landingpages top aussehen und den Content vermitteln, der Neuankömmlinge sofort überzeugt.
Lorem Ipsum
Wenn ihr eine neue Webseite erstellt oder auf einer Unterseite mit einer Seitenvorlage startet, wundert ihr euch vielleicht über das Kauderwelsch in den vorgegebenen Textabsätzen. Doch keine Sorge, eure Spracheinstellung hat sich nicht verändert – beim Text handelt es sich um “Lorem Ipsum”, sogenannten Blindtext ohne echten Sinn, den ihr einfach austauschen könnt. Der Vorteil: Durch den Blindtext könnt ihr bereits nachvollziehen, wie die Seite später mit euren eigenen Texten ausschaut.
Lorem Ipsum ist eine Scheinsprache und wird als Platzhalter verwendet.

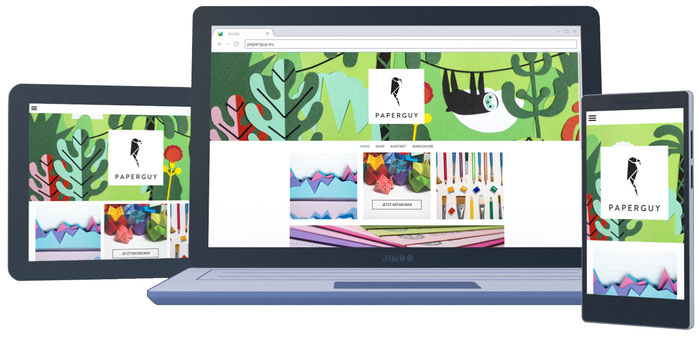
Mobile responsives Design
“Mobile responsive” bedeutet genau übersetzt “mobil reagierend”. Gemeint ist die Eigenschaft einer Webseite, sich auf verschiedene Bildschirmgrößen automatisch einzustellen. Alle Jimdo Designs sind responsive und passen sich von selbst an Smartphone, Tablet, PC oder Laptop an.

QR Code
QR steht für „Quick Response“, also „schnelle Antwort“. Für gewöhnlich besteht ein QR Code aus einem quadratischen Feld, das ein Muster aus schwarzen und weißen Rechtecken enthält. In den Ecken links unten und oben sowie rechts oben befinden sich Markierungen, welche die Ausrichtung des Codes angeben. Ein entsprechendes Lesegerät – meist ein Smartphone – wandelt diesen Code dann in eine Internet-Adresse um, die ihr dann direkt besuchen könnt.
Ein QR Code lässt sich übrigens leicht selbst erstellen – zum Beispiel mit dem QR Code Generator von Jimdo.
Suchmaschinenoptimierung (SEO)
Das Ziel der Suchmaschinenoptimierung ist, die eigene Webseite durch bestimmte Einstellungen und Strategien möglichst weit oben in die Ergebnisse bei Google & Co. zu bringen. Dabei ist die „Search Engine Optimization“ (SEO) ein Prozess, der meist nicht gleich im Handumdrehen auf Platz 1 bei Google führt. Aber keine Sorge: Eine gute SEO für eure Webseite ist nicht kompliziert. Wir zeigen euch, durch welche Schritte ihr mit eurer Webseite gute Ergebnisse bei Suchmaschinen erzielt.
Viele weitere Tipps, Anleitungen und Erklärungen zum Thema SEO findet ihr in unserem SEO-Bereich hier im Jimdo-Magazin.
Sitemap
Die Sitemap ist eine Liste aller (Unter-)Seiten eurer Webseite, die zudem auch die Webseitenstruktur anzeigt. Ihr habt die Möglichkeit, die automatisch erstellte Sitemap eurer Jimdo-Seite für Google & Co. als XML-Datei zugänglich zu machen. So erkennen die Suchmaschinen eure Seite und die Zusammenhänge der Unterseiten ideal und können noch bessere Suchergebnisse anzeigen.
Textanker
Mit einem Klick auf einen Textanker auf einer Seite springt ein Nutzer zu einer anderen Stelle auf der selben Seite. Ein Textanker ist also ein “interner Link” auf einer Unterseite. So können eure Besucher zum Beispiel direkt zu einem Punkt springen, der sie besonders interessiert.
URL
URL steht für “Uniform Resource Locator” – was nichts anderes bedeutet als Internetadresse. Diese geben eure Besucher in ihren Browser ein, um eure Website aufzurufen. Die meisten Adressen beginnen heutzutage mit “https://” gefolgt von “www”. Als Nächstes folgte eure Domain, z. B. “jimdo.com”. Oder um all das nochmals etwas technischer zu formulieren: Eine URL ist die “Ressource” im Internet, die euer Browser “lokalisiert”.
UX
Die Abkürzung “UX” steht für “User Experience” und beschreibt das so genannte Nutzererlebnis. Einfach gesagt geht es dabei um die Erfahrungen eines Nutzers während er eine Webseite besucht und verschiedene Funktionen nutzt. Bei einer guten UX fällt Nutzern die Orientierung auf einer Webseite einfach und es gelingt intuitiv, z.B. im Shop den nächsten Schritt auszuwählen. In diesem Artikel erfahrt ihr, was ihr für die UX auf eurer eigenen Website beachten könnt.
Widget / Plug-in
Ein Widget oder Plug-in ist ein Zusatz bzw. eine Erweiterung für eure Webseite. Häufig genutzte Widgets sind zum Beispiel Kalender, Suchleisten, Musik-Player und ähnliche Extras. Mit Widgets könnt ihr eure Webseite genau mit den Funktionen ausstatten, die ihr für euer Projekt braucht. Unterschiedliche Internetseiten und Firmen bieten teils kostenlose Widgets an, die ganz einfach als HTML-Element auf eurer Webseite hinzugefügt werden.
Internet-Glossar FAQ
Es gibt kein Regelbuch dafür, welche Begriffe ihr unbedingt kennen müsst. Doch Wörter wie SEO, Domain, Hosting, Back End und Cookies sind allesamt wichtig. Hier ein paar der nützlichsten Konzepte:
“Website Fachbegriffe” bezieht sich hier auf die gebräuchlichsten Wörter und Konzepte, die euch beim Erstellen einer Website begegnen. Sie zu kennen hilft euch dabei, das Beste aus eurer Website zu machen.
Unsere Liste enthält die wichtigsten Fachbegriffe, die ihr zum Bau eurer Website benötigt. Dazu gibt es noch andere Bereiche wie Webdesign oder Onlinemarketing, die mit vielen weiteren speziellen Begriffen daherkommen
Der visuelle Aufbau jeder Seite einer Website besteht aus Header, Body und Footer. Dazu verfügen die meisten Websites über eine Startseite und mehreren Unterseiten wie beispielsweise ein “Über mich”-Bereich oder eine Datenschutzerklärung.
Ich hoffe, der Exkurs in die Web-Sprache war hilfreich für euch – oder einfach ein kleiner Einblick in den Online-Fachjargon. Natürlich könnte man die Liste noch um etliche Begriffe fortführen. Über welches Fachwort seid ihr zuletzt gestolpert?
Ich freue mich auf eure Kommentare!
Viele Grüße,
Markus
