Wer suchet, der findet – im Idealfall mit nur einem Klick. Denn eine gute Navigation ist wie ein Wegweiser, der suchende Besucher auf direktem Wege zum gewünschten Ziel leitet.
Bestimmt sind euch bei einigen bekannten Online-Warenhäusern schon einmal Funktionen wie “One-Click” aufgefallen: Die Möglichkeit, mit nur einem Klick ein Produkt zu kaufen. Der Grund: Online-Nutzer lieben es, ihr Ziel schnell und direkt zu erreichen.
Genau das sollte auch die Navigation ermöglichen: Eine schnelle Orientierung für Besucher. Zusammengefasst hat eine gut strukturierte Website-Navigation drei sehr wichtige Vorteile:
- User Experience (“Nutzererfahrung”): Studien zeigen eindeutig, dass kurze und gut verständliche Navigationen es Nutzern erleichtern, gesuchte Inhalte zu finden.
- Suchmaschinenoptimierung (SEO): Ein kurzes, klares Menü wirkt sich positiv darauf aus, wie gut Google eure Website versteht und den Aufbau nachvollziehen kann.
- Design: Eine einzeilige, kurze Navigationsleiste wirkt ruhig und vermittelt ein aufgeräumtes Gesamtbild eurer Website.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
Was genau könnt ihr beachten, um diese Vorteile zu erreichen? Die folgenden Tipps können euch helfen.
Tipp 1: Beschränkt die Anzahl der Unterseiten und Elemente
Der einfachste ist zugleich der wirksamste Trick, um eure Navigation übersichtlich zu gestalten: Beschränkt die Anzahl der Unterseiten auf ungefähr 3 bis 6. Indem ihr die Anzahl der Unterseiten gering haltet, gelingt Besuchern die Orientierung intuitiv und ohne langes Suchen.
Damit alles übersichtlich bleibt, passt Jimdo Dolphin eure Navigation für Besucher automatisch ans genutzte Gerät (Laptop, Smartphone etc.) an: Je nachdem, wie groß der Bildschirm ist, wird auch nur eine optisch passende Anzahl an Unterseiten angezeigt. Eure weiteren Unterseiten finden Besucher dann unter dem Reiter “Mehr”.
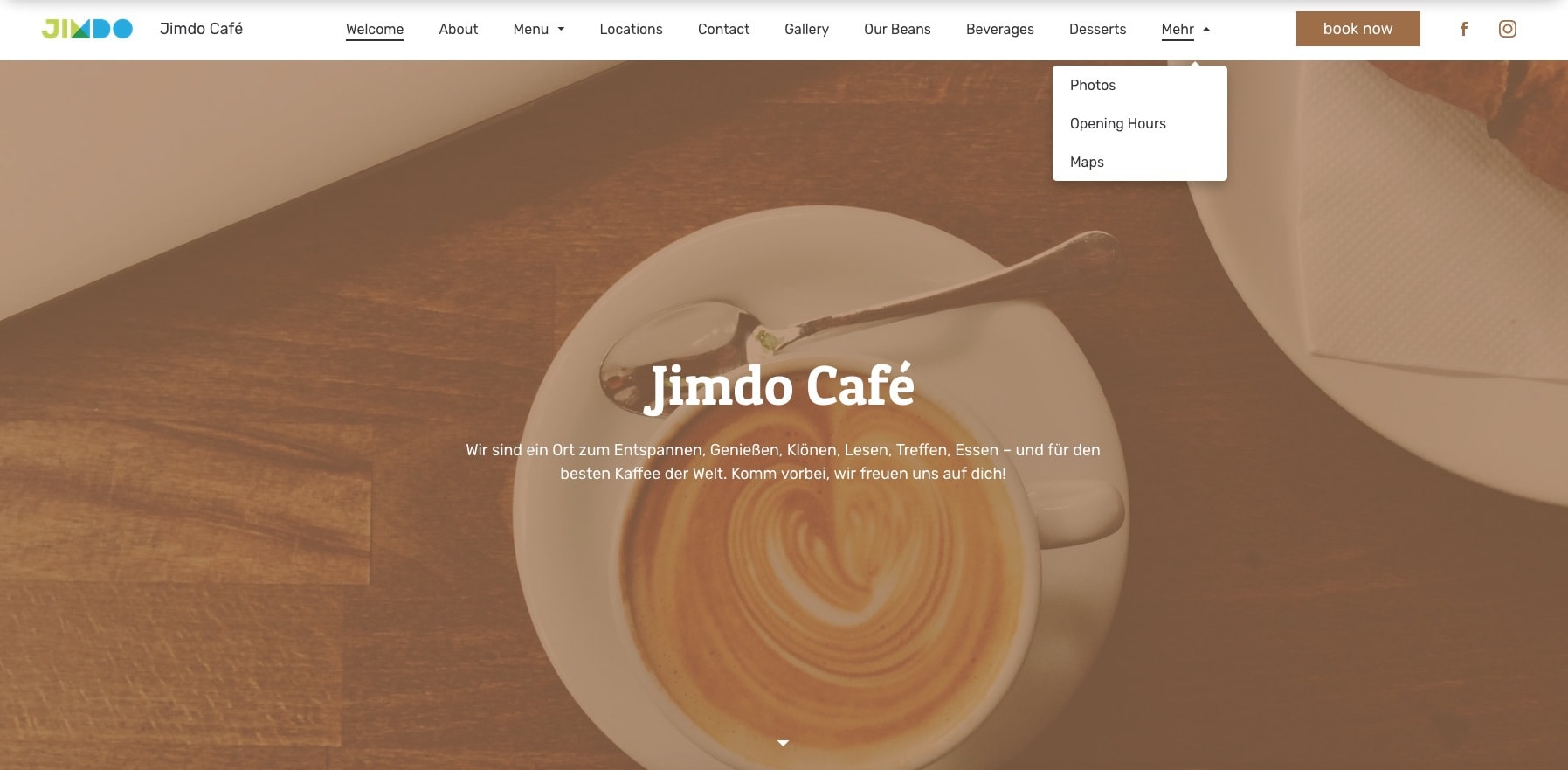
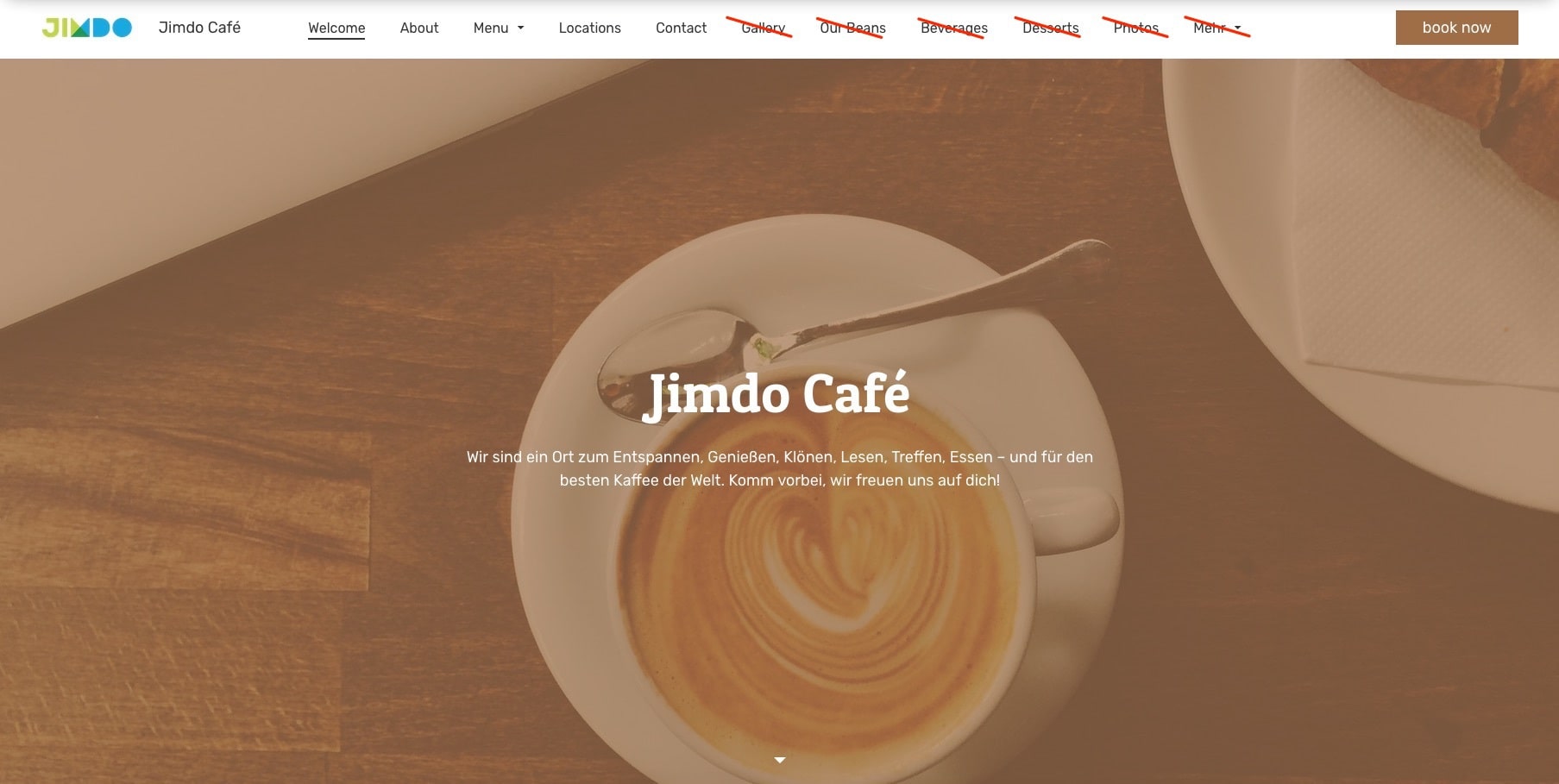
Trotzdem gibt es etwas zu beachten: Bei zu vielen Unterseiten fällt Besuchern die Orientierung trotz der variablen Navigation schwer. Sobald man nicht mehr auf den ersten Blick erkennen kann, welche “Kategorien” eure Seite umfasst, wird das Menü für Besucher zu einem Suchbild – wie ihr im Beispiel gut erkennen könnt:

So geht es besser: Versucht, eure Website in eine handvoll leicht verständlicher Kategorien (Unterseiten) aufzuteilen, die in eurer Navigation angezeigt werden. Die genauere Aufteilung eurer Inhalte könnt ihr dann auf der zweiten Navigationsebene fortsetzen (siehe Tipp 3).

Tipp 2: Vergebt kurze, klare Namen für Unterseiten
Als Website-Besitzer kennt ihr eure Jimdo-Seite vermutlich besser, als eure Hosentasche. Denkt aber immer daran, dass eure Besucher vielleicht zum ersten Mal bei euch vorbeischauen.
Für Besucher können die Namen eurer Unterseiten daher schnell missverständlich sein. Manche Website-Besitzer neigen zum Beispiel zu Namen wie “So könnt ihr uns erreichen”. Ein eindeutiges “Kontakt” hingegen verstehen eure Besucher einfacher und schneller.
So geht es besser: Gestaltet die Namen eurer Unterseiten knapp und leicht verständlich. Die Faustregel: Verzichtet lieber auf schön klingende oder kreative Bezeichnungen zugunsten von klaren und gut nachvollziehbaren Namen.
Tipp 3: Nutzt das Dropdown-Menü und bildet Kategorien
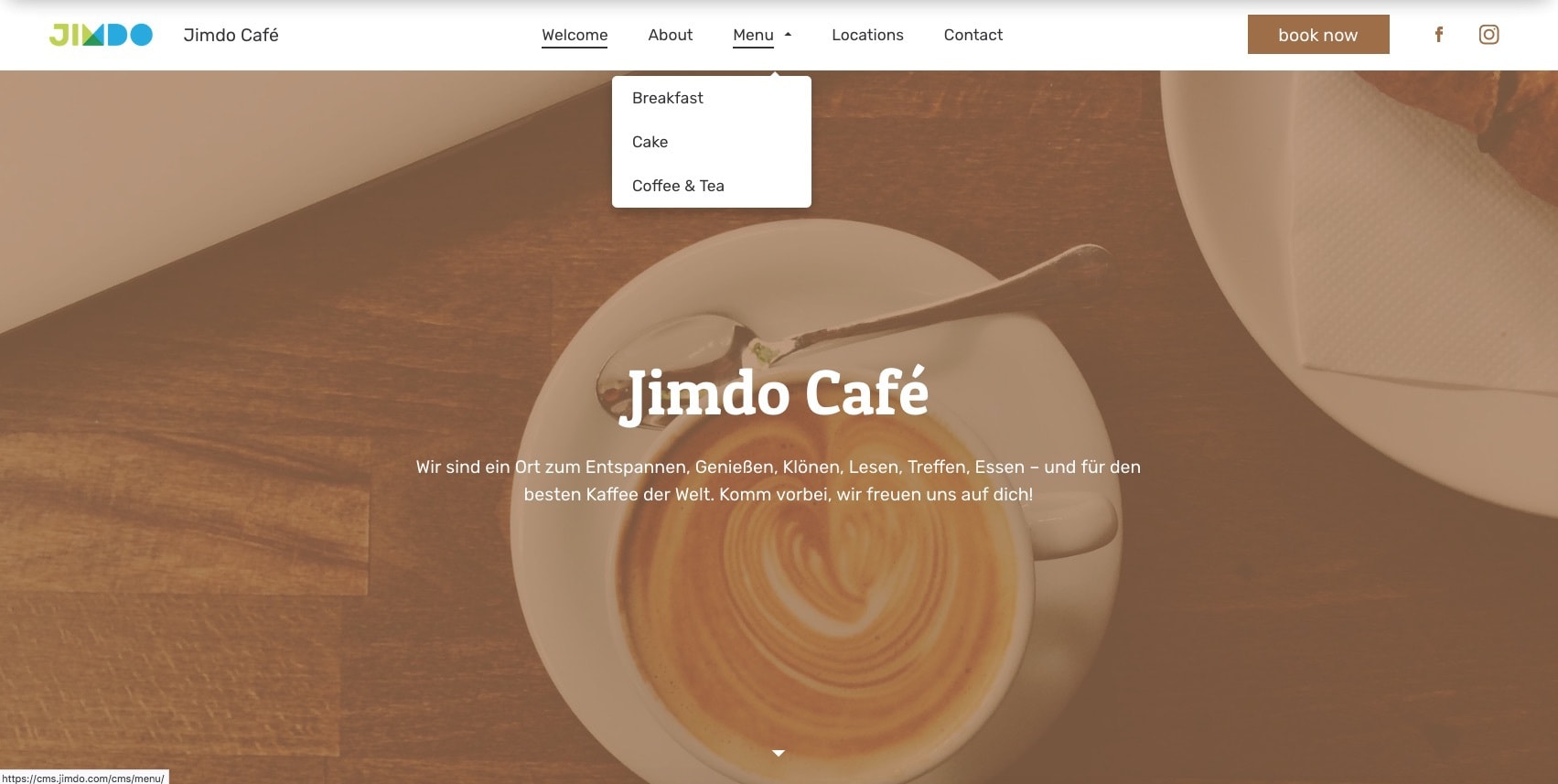
Die erste Navigationsebene zeigt eure Hauptkategorien. In unserem Café-Beispiel aus den Bildern haben wir dort etwa die Kategorie “Menü” (Speisekarte). Nun könnten wir eine zusätzliche Unterseite “Frühstück” in unsere Navigation aufnehmen – was jedoch unnötig Platz kosten würde.
Tipp: Falls ihr auch mit den Jimdo Creator ein Dropdown-Menü nutzen wollt, findet dafür mit unserem Designfilter ganz einfach das richtige Design. Bei Jimdo Dolphin ist das Dropdown-Menü ein automatisches Feature der Navigation.
So geht es besser: Verwendet Kategorien, um die erste Navigationsebene knappzuhalten. Die Unterseite “Frühstück” können wir zum Beispiel einfach eine Ebene tiefer auf die zweite Ebene unter die Kategorie “Menü” schieben. Dank der automatisch ausklappbaren Navigation (“Dropdown”) finden eure Besucher diese Unterseiten nämlich ganz intuitiv – wie ihr unten im Beispiel seht.

Tipp 4: Fasst zusammen, was zusammen gehört
Kürzen, kürzen, kürzen! Viele Websites könnten ohne Probleme auf einige Unterseiten verzichten. In unserem Beispiel vom “Jimdo Café” braucht eine Anfahrtskarte etwa keine eigene Unterseite, sondern passt inhaltlich wunderbar auf die “Standorte”-Seite.
Falls ihr mehrere Social-Media-Kanäle nutzt (gut so!), eure Website-Navigation aber bereits ausreichend Elemente und Buttons beinhaltet, zeigt dort nur die Buttons für eure wichtigsten Profile. Eine Übersicht mit allen Social-Media-Buttons könnt ihr einfach eurer Fußzeile hinzufügen.
So geht es besser: Überlegt euch, ob ihr verschiedene Informationen auf einer Seite zusammenfassen könnt und so Unterseiten einspart. Auch Öffnungszeiten sind ein gutes Beispiel: Eure Besucher werden danach ganz sicher unter “Standort” oder “Kontakt” suchen – es ist also keine Extra-Seite notwendig.

Tipp 5: Nutzt einen CTA in der Navigation
Mit Jimdo Dolphin ist es jetzt möglich, gleich oben in der Navigation einen eigenen Button hinzuzufügen – zum Beispiel als Link oder auch anklickbare Telefonnummer.
Der Button in der Navigation ist ein exklusives Feature von Jimdo Dolphin.
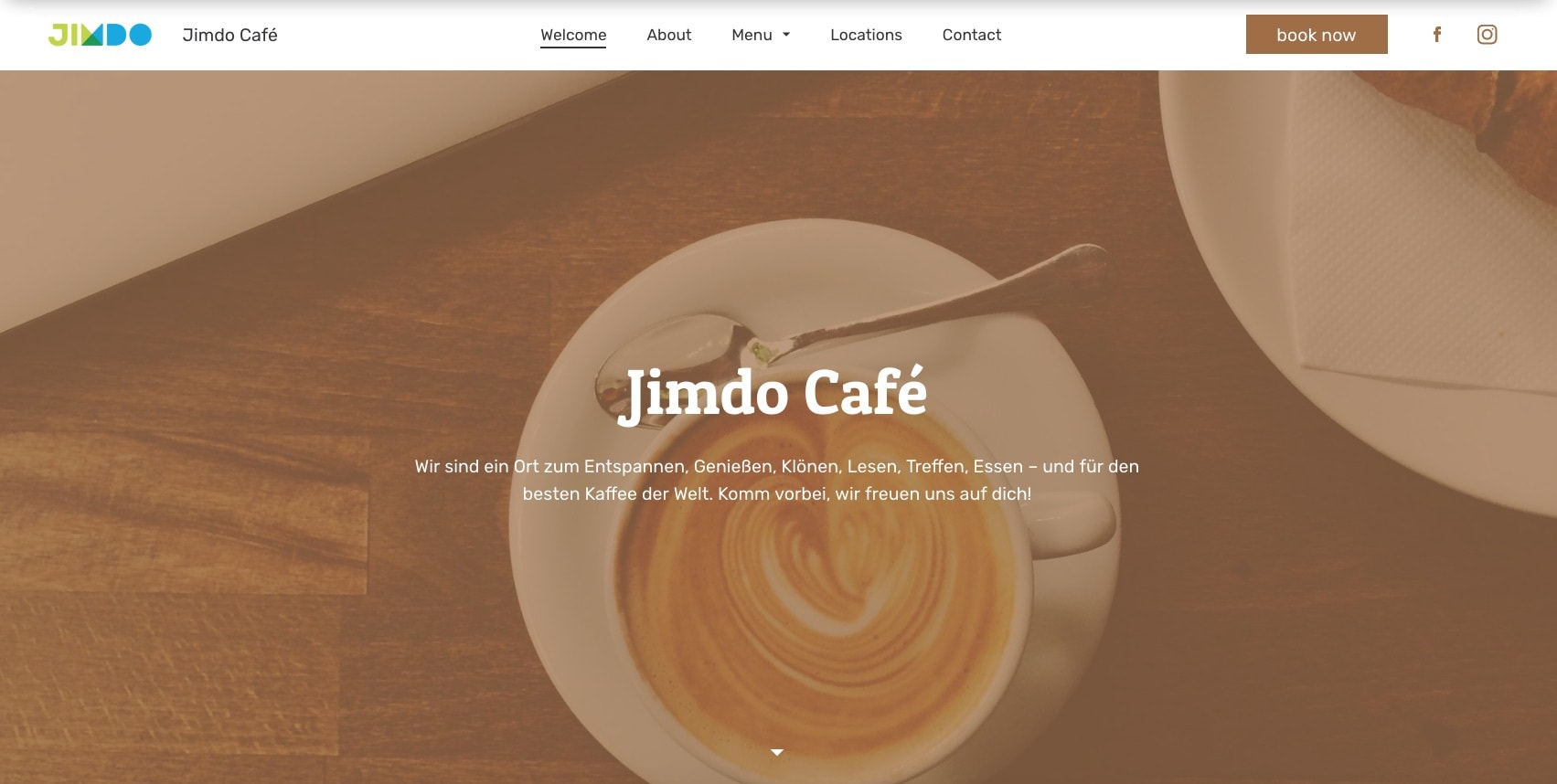
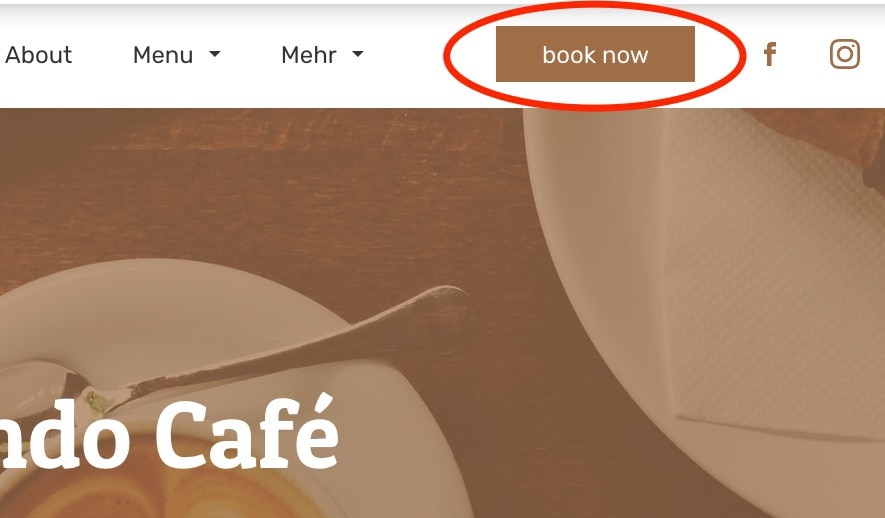
Mit dem CTA (Button) in der Navigation könnt ihr euren Besuchern so eine “Abkürzung” zu einem Ziel eurer Wahl anbieten: zu einer anderen Unterseite, zu einem Buchungstool (wie im Bild zu sehen) oder auch als Direktanruf per Telefon.
Übrigens: Besonders für mobile Nutzer eignet sich der Button hervorragend: Sie sehen den CTA mit einem Klick auf die eingeklappte Navigation und können euch zum Beispiel mit nur einem Fingertipp anrufen.

Ihr seht, es ist ganz einfach, eine übersichtliche und dadurch professionelle Navigation zu erstellen: Indem man die Anzahl der Unterseiten reduziert, sorgt man für Ordnung und einen angenehmen Look. Ein Button hilft euch zudem dabei, eure Besucher zu einer bestimmten Aktion zu animieren.
Wir hoffen, die Tipps helfen euch – Hier erfahrt ihr, wie ihr eine kostenlose Seite erstellt!
Bring dein Business online. Mit Jimdo.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
