In der Regel bedeutet es nichts Gutes, wenn etwas als “einseitig” bezeichnet wird. Handelt es sich dabei aber um eine Website, sieht die Sache anders aus. Denn eine einseitige Homepage ist eine clevere Idee, euch und euer Business kurz und knapp in Szene zu setzen.
Doch für wen sind die sogenannten One-Pager wirklich die bessere Wahl? Und wer sollte sich lieber für eine mehrseitige Website entscheiden? Die Antworten auf diese Fragen sowie mehrere Tipps für eure perfekte One-Page-Website findet ihr in diesem Artikel.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
Was ist ein One-Pager?
Egal ob One-Pager, One-Page-Website oder Single-Page-Website – all diese Begriffe beschreiben ein und dasselbe: eine Website, die mit nur einer einzigen Seite auskommt. Darauf sind alle Informationen gebündelt, die Besucher*innen über euch und euer Business wissen müssen. Euer Angebot, eure Unternehmensbeschreibung, eure Kontaktdaten … nur um ein paar Beispiele zu nennen.
Falls ihr euch nun fragt: “Aber was ist mit Impressum, Datenschutzerklärung & Co.?” Die braucht ein One-Pager natürlich auch. Diese werden aber wie bei anderen Websites auf passende Unterseiten ausgelagert. Auf diese Weise lenken sie nicht von den Inhalten eurer Hauptseite ab. Somit besteht eine One-Page-Website meist doch aus mehreren Seiten, auch wenn die allermeisten Besucher*innen nur eine davon zu sehen bekommen.
Für wen sind One-Pager das Richtige?
Ein One-Pager konzentriert sich auf das Wesentliche. Ausschweifende Beschreibungen eures Unternehmens und kleinteilige Erklärungen eurer Produkte sind hier fehl am Platz. Deshalb sind One-Pager immer dann eine gute Wahl, wenn ihr eine begrenzte Menge an Informationen auf übersichtliche Art präsentieren wollt.
Somit eignen sich One-Page-Websites besonders für:
- Selbstständige und Freelancer
- Kleine Unternehmen mit überschaubarem Angebot
- Cafés und Restaurants
- Produkteinführungen und Kampagnen
- Veranstaltungen, Feiern und Jubiläen
- Portfolios
Habt ihr dagegen ein wahres Füllhorn an Inhalten, auf die ihr nicht verzichten könnt, dann passt eine Website mit mehreren Unterseiten besser zu euch. Zum Beispiel, wenn ihr verschiedene Dienstleistungen anbietet, die ihr alle ausführlich erklären möchtet. Oder wenn ihr mehrere Bildergalerien einbinden wollt, um eure Arbeiten auszustellen.
Was noch für One-Pager spricht: Viele Internetnutzer*innen lesen Websites heutzutage nicht mehr Zeile für Zeile, sondern überfliegen sie nur. Das Ziel: Schnell die gesuchten Informationen finden und sich nicht mit Dingen aufhalten, die sie nicht interessieren. Für dieses Leseverhalten sind gut strukturierte und übersichtlich gestaltete One-Pager genau richtig.
3 Design-Tipps für den perfekten One-Pager
Damit Form und Inhalt eures One-Pagers auch perfekt zusammenpassen, hier noch ein paar Tipps:
1. Weniger ist mehr
Eure Inhalte sollten wie euer One-Pager selbst sein: kurz und knackig. Mit ansprechenden Texten, die sich auf ihre Kernaussagen beschränken, und hochwertigen Bildern, die sofort die Blicke eurer Besucher*innen auf sich ziehen.

Damit besagtes “kurz und knackig” für euch kein Problem ist, helfen euch die berühmten “5 W-Fragen” beim Texten: wer, was, warum, wann und wo? Beantwortet ein Text diese Fragen, enthält er mit großer Wahrscheinlichkeit die zentralen Aspekte eines Themas. Auf alles, was darüber hinausgeht, könnt ihr bei eurem One-Pager ruhig verzichten.
In diesem Sinne sollte Folgendes auf eurer Seite nicht fehlen:
- Kurze Vorstellung eures Unternehmens
- Übersicht über eure Dienstleistungen
- Bildergalerie mit euren schönsten Arbeiten plus Referenzen
- Kontaktangaben (optional mit Kontaktformular)
Falls ihr möchtet, könnt ihr noch Bilder eurer Mitarbeiter ergänzen oder ein Tool für Online-Terminbuchungen einbinden. Mehr braucht es aber nicht.
2. Ein überlegter Aufbau
Besteht eure Website aus mehreren Unterseiten, ergibt sich daraus bereits eine gewisse Struktur: Jede Seite behandelt ein bestimmtes Thema und kann direkt über die Navigation aufgerufen werden.
Bei einem One-Pager heißt die einzige Struktur: von oben nach unten. Dementsprechend sollte auch euer Inhalt aufgebaut sein. Fragt euch also zunächst, welcher Punkt für eure Besucher*innen am wichtigsten ist. Diesen stellt ihr dann ganz oben auf eure Seite. Dann kommt der nächste wichtige Themen-Bereich – und so weiter.
Eine Gliederung könnte in etwa so aussehen:
- Hero. Beginnt mit einem großen Foto, das eure Arbeit perfekt in Szene setzt – einem sogenannten “Hero” oder “Hero Image”. Dazu kommt noch der Name eures Unternehmens sowie ein oder zwei Zeilen, die eure Dienstleistung beschreiben. So wissen eure Besucher*innen sofort, welchen Service ihr anbietet und bekommen dank Hero Image auch gleich einen ersten Eindruck davon.
- Beschreibung eures Angebots. Als Nächstes solltet ihr die Frage “was macht ihr eigentlich” ein wenig ausführlicher beantworten. Dazu führt ihr kurz und übersichtlich die wichtigsten Eckpfeiler eures Angebots auf.
- Kontakt. Es folgt ein kleiner Abschnitt über den euch Besucher*innen direkt kontaktieren können. Etwa mit einem Call-to-Action-Button, um direkt eine E-Mail an euch zu schreiben. Oder einem Buchungstool, mit dem Besucher*innen einen Beratungstermin vereinbaren können. Oder beides.
- Portfolio & Referenzen. Um Unentschlossene von eurer Arbeit zu überzeugen, lohnt sich eine kleine Bildergalerie mit den Projekten, auf die ihr besonders stolz seid. Kundenbewertungen und ein paar beeindruckende Logos eurer größten Kund*innen sind ebenfalls eine gute Idee – vor allem, wenn ihr eure Arbeit nicht in Bildern darstellen könnt.
- Weitere Infos zu euch und eurem Business. Mit den oben stehenden Inhalten habt ihr bereits alles, was ihr braucht, um eure Besucher*innen von euch zu überzeugen. Dennoch könnt ihr zum Schluss noch etwas über euren Werdegang oder eure Unternehmenswerte schreiben. Oder Fotos eurer Mitarbeiter einstellen. Denn mit diesen weiteren Inhalten baut ihr zusätzlich Vertrauen auf.
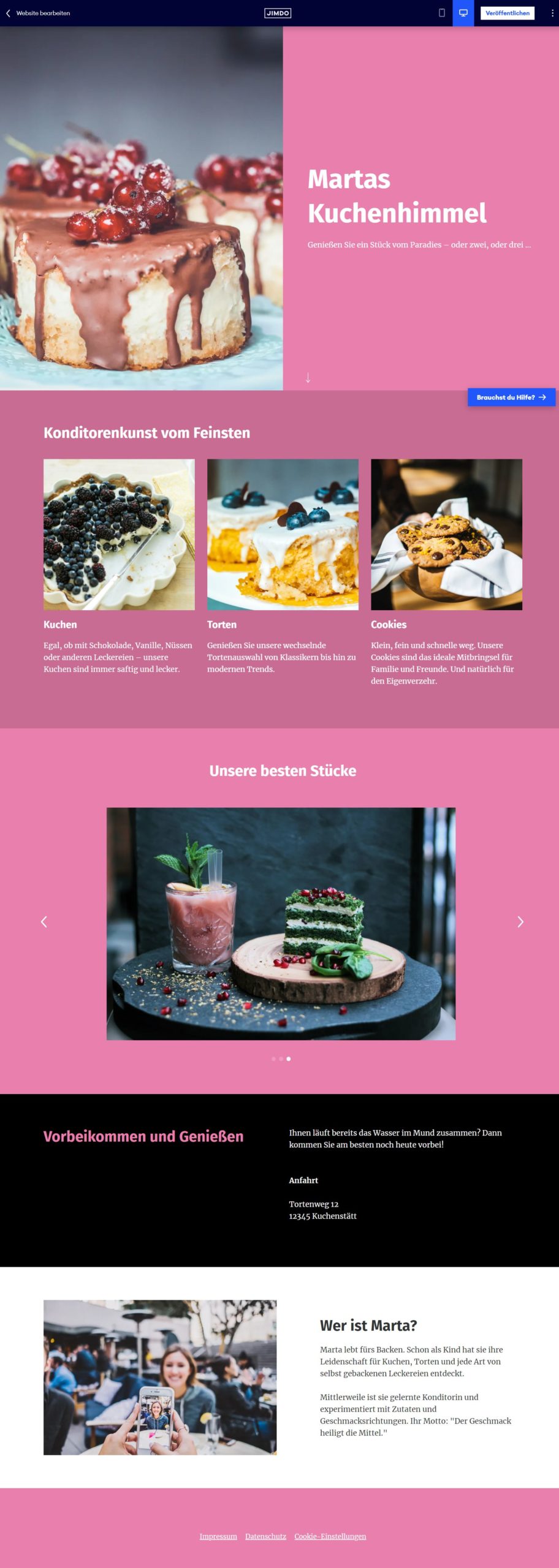
Und so könnte eure Website dann aussehen:

3. Lasst Bilder sprechen
Auch wenn eure Texte brillant sind und alles transportieren, was eure Besucher*innen wirklich wissen müssen – Bilder erzählen Geschichten auf eine Art, mit der Buchstaben nicht mithalten können. Fotos, Grafiken und Videos sind unersetzliche Blickfänger, die für Atmosphäre sorgen und eure Inhalte mit der notwendigen Portion an Emotionen aufladen.
Daher lohnt es sich, Folgendes zu beachten:
- Bilder: Bilder sind stets das allererste, was euren Besucher*innen ins Auge springt. Daher solltet ihr auf jeden Fall genug Zeit einplanen, um die passende Bildauswahl für eure Website zu treffen. Zum Glück gibt es heutzutage jede Menge Online-Plattformen, wo ihr hochwertige lizenzfreie Bilder komplett kostenlos herunterladen könnt. Damit wertet ihr eurer Website optisch auf und verleiht ihr ein professionelles Aussehen. In bestimmten Fällen sind selbst gemachte Bilder aber die bessere Lösung. Besonders dann, wenn es sich um Produktfotografie für euren Onlineshop handelt. Denn diese soll Kund*innen nicht nur von eurem Produkt überzeugen, der abgebildete Artikel sollte auch genauso aussehen wie auf dem Foto. So vermeidet ihr, dass eure Käufer*innen beim Auspacken eine böse Überraschung erleben. Und ihren Kauf inklusive schlechter Bewertung wieder zurückschicken.
- Videos: Videos erlauben es, euch oder eure Produkte besonders eindrucksvoll in Szene zu setzen. Denn bewegte Bilder wirken ganz anders als auf Hochglanz polierte Fotos. Sie sorgen für Dynamik und lassen das Abgebildete nochmals “greifbarer” erscheinen. Stellt ihr auf eurer Jimdo Website etwa eure Ferienwohnung aus, bietet sich ein Video an, das sowohl Appartement als auch Umgebung darstellt. So entsteht für eure Besucher*innen ein stimmiges Gesamtbild. Doch auch für Onlineshops sind Videos, die ein Produkt in Aktion zeigen, immer eine gute Sache.
- Slideshow: Möchtet ihr eine ganze Reihe von Fotos präsentieren, empfehlen wir euch, eure Bildergalerien als Slideshow anzulegen. So spart ihr jede Menge Platz und ermöglicht euren Besucher*innen, sich nach Lust und Laune durch eure Bilder zu klicken.
Bring dein Business online. Mit Jimdo.
SEO für One-Pager
Natürlich könnt ihr auch die Inhalte eures One-Pagers so optimieren, dass ihn Google & Co. leichter finden. Allerdings sind die Möglichkeiten der Suchmaschinenoptimierung bei One-Pagern vergleichsweise eingeschränkt.
Hauptgrund dafür sind die Keywords. Bei einer Website mit mehreren Unterseiten würdet ihr jede der Seiten auf ein oder zwei Keywords optimieren, die am besten zum jeweiligen Inhalt passen. Auf einer Produktseite mit einer Glasperlen-Kette könnten das “Glasperlen”, “Kette” oder etwas Ähnliches sein. Wollt ihr stattdessen einen Workshop bewerben, bei dem die Teilnehmer*innen selbst Glasperlen herstellen, sind “Workshop”, “Glasbläserei” und der Namen eurer Region (z. B. Allgäu) besser geeignet.
Habt ihr aber nur eine einzige Seite, dann empfiehlt es sich, eure Texte auch nur auf ein Keyword-Set zu optimieren. Denn Google und andere Suchmaschinen bevorzugen Websites mit einer klaren Aussage. Behandelt ihr zu viele Themen auf eurem One-Pager und deckt zu viele Keywords ab, können Suchmaschinen eure Website nicht vernünftig einordnen. Und das führt letztlich zu schlechteren Suchergebnissen.
Haltet es mit euren Keywords also wie mit eurem Inhalt: Konzentriert euch auf das wirklich Wichtigste. Also jene Begriffe, die euer Angebot am besten beschreiben und euch die meisten Besucher*innen einbringen.
So baut ihr euren One-Pager mit Jimdo
Jimdo bietet euch den idealen Website-Baukasten für euren One-Pager. Denn anstatt ewig lange nach der richtigen Design-Vorlage zu suchen, baut ihr eure Seite einfach Block für Block selbst.
Am besten überlegt ihr euch zuerst, welche Inhalte auf eurem One-Pager stehen sollen. Dann sucht ihr die entsprechenden Blöcke dafür aus, legt die Layouts fest und schon setzen sich einzelnen Abschnitte eurer Seite bereits optisch voneinander ab.

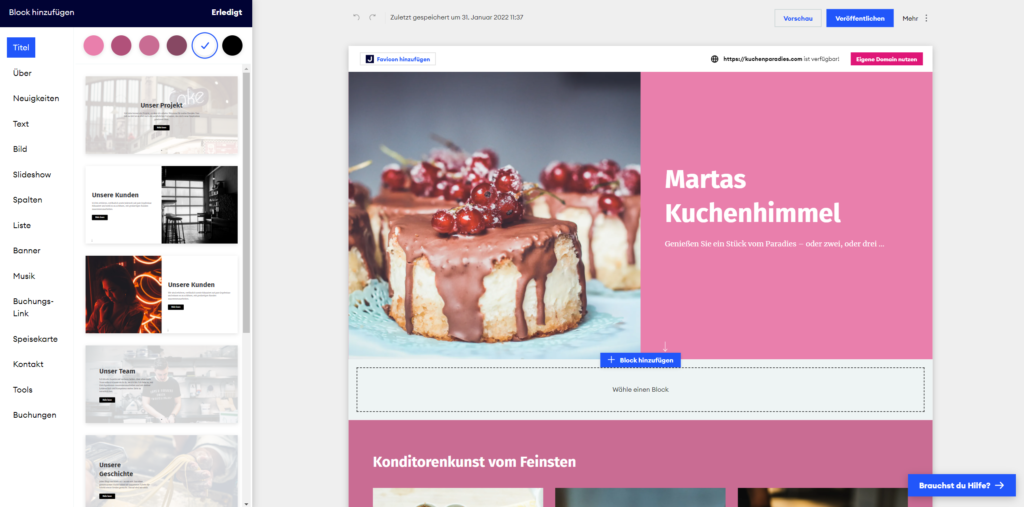
Eure Jimdo Website besteht zum Start aus mehreren Unterseiten. Diese könnt ihr ganz leicht ausblenden und nur mit eurer Hauptseite arbeiten. Dazu geht ihr wie folgt vor:
- Wechselt in den Bearbeitungsmodus eurer Website.
- Klickt im Menü links oben auf Seiten.
- Klickt auf die drei Punkte neben der Seite, die ihr ausblenden wollt, und wählt entweder Link verbergen oder Löschen.
Wichtig! Den Link zu eurer Startseite (“Home” genannt) solltet ihr nicht ausblenden, da er für eure SEO benötigt wird. Ihr könnt ihm aber eine andere Bezeichnung geben, die besser zu eurem One-Pager passt. Beispielsweise könnt ihr einfach den Namen eurer Seite wiederholen.
Zusätzlich könnt ihr noch weitere Elemente wie Texte und Buttons abwählen:
- Dazu bewegt ihr den Mauszeiger über eure Navigation und klickt dann links davon auf das Augensymbol (Elemente anzeigen).
- Wählt dann alle Elemente wie Text und Buttons ab.
Ein One-Pager ist das beste Beispiel dafür, dass es nicht immer tausend Worte und Bilder bedarf, um das wirklich Wichtige eindrucksvoll rüberzubringen. Probiert es doch einfach mal selbst aus!
