Was für Möglichkeiten! Theoretisch könnt ihr heute mit eurer Website Kund*innen auf der ganzen Welt erreichen. Und in vielen Fällen macht es tatsächlich Sinn, eine Website in zwei oder mehreren Sprachen zu gestalten.
Falls ihr bereits Besucher*innen aus verschiedenen Ländern habt, einen vielsprachigen Kundenstamm oder eine noch größere Zielgruppe erreichen wollt, könnt ihr mit Jimdo ganz einfach eine mehrsprachige Website erstellen – übersichtlich, verständlich und in modernem Design!
In diesem Artikel zeigen wir euch, wie ihr in 4 Schritten eine mehrsprachige Seite erstellt und geben euch Tipps für Websites in unterschiedlichen Sprachversionen.
Gut zu wissen: Hinweise zur Mehrsprachigkeit
Websites mit unterschiedlichen Sprachen sind besonders, da sie die gleichen Inhalte mehrfach anzeigen. Damit sich eure Besucher*innen gut orientieren können und schnell die gewünschte Information am richtigen Ort finden, ist es wichtig, eure Website besonders übersichtlich aufzubauen.
Damit euch dies einfach gelingt, vorab einige allgemeine Hinweise:
1) Die erste Navigationsebene ist eure “Sprachauswahl”
Eure Besucher*innen wählen die Sprache in ersten Navigationsebene aus. Darum sind hier ausschließlich die Sprachen als Unterseiten zu sehen, z. B. “Deutsch” und “Englisch”. Alle weiteren Unterseiten folgen auf der zweiten oder dritten Ebene.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
2) Plant den Inhalt in allen Sprachen voraus
Wenn wir von mehrsprachigen Websites sprechen, meinen wir eigentlich eine Website, auf der parallel zueinander zweimal oder mehrfach die gleichen Unterseiten mit den gleichen Texten in verschiedenen Sprachen existieren.
Überlegt euch daher vorher, wie ihr die Navigation strukturiert, damit alles reibungslos klappt! Eine Website im Nachhinein mehrsprachig zu gestalten, ist ein bisschen umständlicher, als sie direkt von Anfang an so umzusetzen.
3) Übersetzungstools sind eine Möglichkeit, aber vielleicht nicht die beste Lösung
Es gibt Tools im Internet, die eure Inhalte automatisch übersetzen. Wenn ihr ein solches Tool auf eurer Webseite installiert, können die Besucher*innen durch einen Klick die Sprache wechseln. Allerdings klingen die Texte dann schnell roboterartig und mindern die Qualität eures Contents.
Alles klar bis hierhin? Super! Dann lest jetzt weiter, wie ihr eure Website mehrsprachig macht.
Die Bilder in diesem Aritkel zeigen den Website-Baukasten Dolphin. Ihr könnt alle Schritte jedoch genauso mit dem Creator umsetzen. Beim Creator eigenen sich dafür alle Designs mit Dropdown-Menü.
So geht ihr vor: Mehrsprachige Website erstellen in 4 Schritten
1) Erstellt die Sprachauswahl: die erste Ebene
Im ersten Schritt erstellt ihr für jede Sprache, die ihr anbieten möchtet, eine Unterseite in der Navigation auf der ersten Ebene. Benennt dabei jede Seite nach einer Sprache. Nutzt dafür auch eure (bestehende) Startseite und löscht dann alle weiteren Unterseiten in der ersten Ebene (Inhalte vorher sichern, nicht vergessen!).
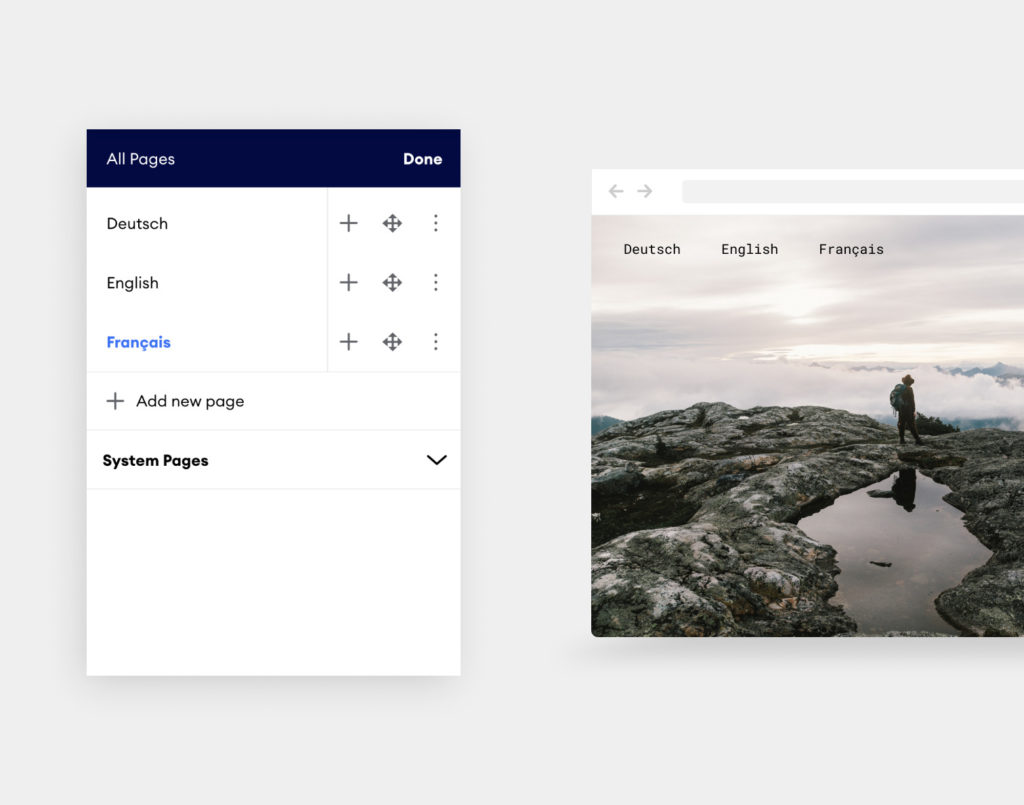
Habt ihr das erledigt, bestehen in eurer Navigation auf der ersten Ebene nur noch Unterseiten für die Sprachen, die ihr auf eurer Website anbieten möchtet – zum Beispiel bei “Deutsch”, “English” und “Francais” wir hier im Bild:

Der wichtigste Schritt ist schon geschafft! Eure Besucher*innen sehen nun beim Besuch eurer Seite direkt, dass ihr verschiedene Sprachen anbietet.
2) Die Inhalte: Legt euren Content für die “erste” Sprache an
Jetzt geht es an das Herzstück eurer Website: Fügt nun die Unterseiten für eure “erste” Sprache hinzu, die ihr benötigt. Im Idealfall macht ihr euch vorab einen Plan – im Regelfall ist eine knappe Navigation mit nur wenigen Unterseiten empfehlenswert.
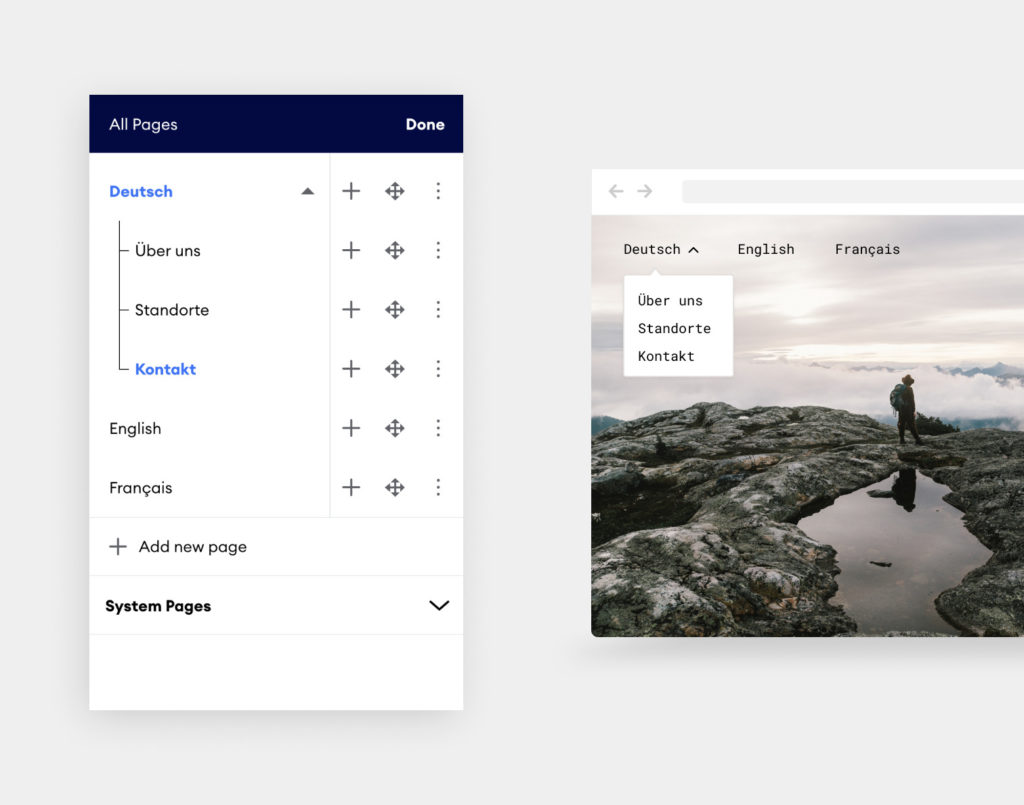
Versucht dann, alle Informationen, alle Bilder, Buttons und Texte hinzuzufügen, sodass ihr für eure “erste Sprache” bereits fertig zum Veröffentlichen wärt. Eure Navigation könnte nun zum Beispiel so ausschauen:

Der Vorteil, wenn ihr eure “erste” Sprache fertig mit Content gefüllt habt: Ihr könnt die Unterseiten nun einfach duplizieren und den fertigen Aufbau für die andere(n) Sprache(n) nutzen. Dazu kommen wir im nächsten Schritt.
3) Fügt die Navigation in den weiteren Sprachen hinzu: die zweite Ebene
Im nächsten Schritt ergänzt ihr die Navigation für die weiteren Sprachen. Dafür dupliziert ihr am besten einfach die fertigen Unterseiten der “ersten” Sprache und verschiebt die kopierte Seite nach unten, sodass sie sich in der zweiten Ebene nach der Sprachauswahl befindet. Denkt natürlich daran, ebenfalls den Namen der Unterseite zu übersetzen.
Ihr könnte die Unterseiten natürlich auch ohne zu duplizieren manuell einfügen. Das Duplizieren erspart euch später allerdings, den Aufbau mit den Blöcken auf jeder Unterseite noch einmal zu wiederholen.
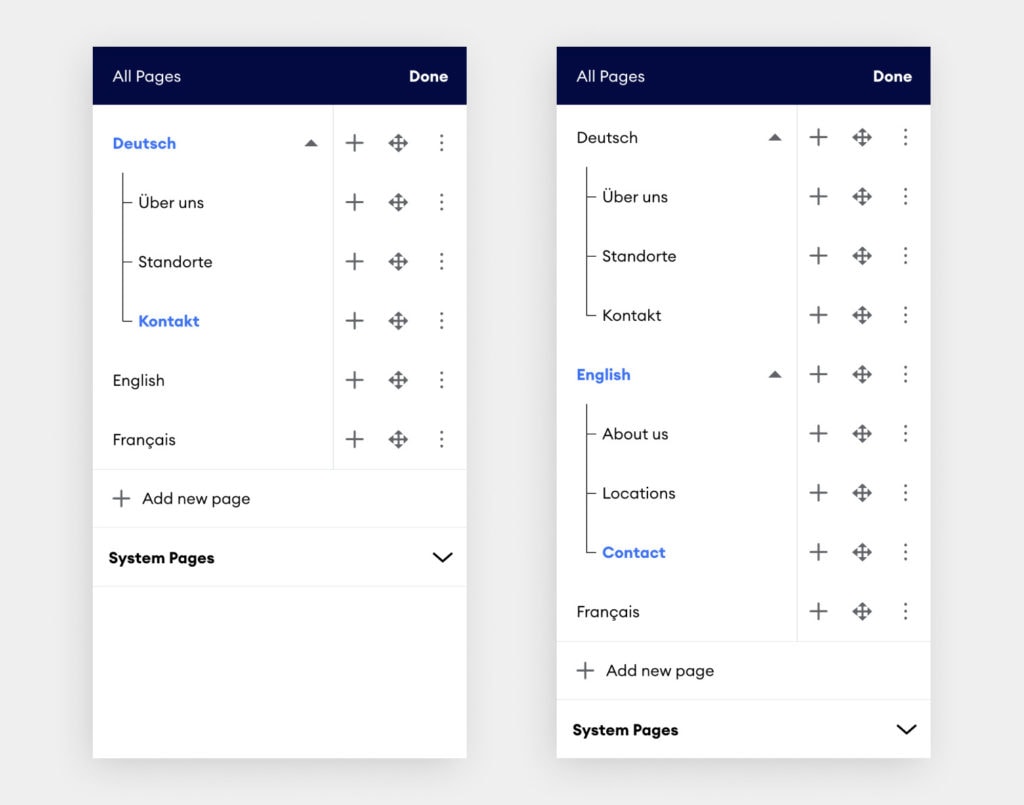
Habt ihr die Unterseiten eurer “ersten Sprache” auf die zweite Sprache übertragen, sieht eure Navigation zum Beispiel so aus, wie im Bild:

Unser Tipp: Am besten übernehmt ihr die Struktur der Navigation für jede Sprache eins zu eins. Fehlen bestimmte Unterseiten bei der einen Sprache, kann das Besucher*innen schnell einmal irritieren.
4) Übersetzt eure Inhalte
Das Grundgerüst steht nun bereits: Ihr habt die Sprachauswahl auf der ersten Ebene. Auf der zweiten Ebene wiederum befinden sich die jeweiligen Unterseiten.
Jetzt startet ihr mit der Übersetzung der Inhalte auf euren Unterseiten. Denkt dabei an:
- Texte
- Überschriften
- Buttons (CTAs)
- Alt-Texte
Wie bereits gesagt empfehlen wir, eure Inhalte möglichst komplett zu übersetzen. Falls bestimmte Inhalte für eine Sprache aber tatsächlich nicht relevant sind, könnt ihr diese natürlich auch weglassen.
Doch wie übersetzt ihr eure Texte eigentlich am besten? Wie bereits erwähnt, gibt es mehrere Online-Tools, mit denen ihr eure Inhalte automatisch übersetzen könnt – zum Beispiel den Google Übersetzer oder DeepL. Doch wie ihr bestimmt selbst schon bemerkt habt, sind maschinell übersetzte Texte selten das Gelbe vom Ei. Eure Texte einfach in ein Übersetzungs-Tool zu packen und dann das Ergebnis auf eure Website zu kopieren, ist daher keine gute Idee.
Dennoch haben solche Tools durchaus einen Nutzen. Zum Beispiel für Texte, bei denen es mehr auf den Inhalt als auf eine perfekte Formulierung ankommt. Das können beispielsweise Produktbeschreibungen oder kurze Kundenbewertungen sein. Die Ergebnisse werden nicht zu 100 % akkurat sein, aber für meisten Fälle ausreichend. Dennoch empfehlen wir, die Texte nochmals mit demselben Tool in die Originalsprache zurückzuübersetzen. Denn sollte dann ein komplett anderer Inhalt rauskommen, wisst ihr: Diese Übersetzung stimmte einfach überhaupt nicht.
Für alle anderen Texte, bei denen Ausdruck und Tonalität genauso wichtig wie der Inhalt sind, ist ein professioneller Übersetzer die ideale Lösung. Nur so könnt ihr sicher gehen, dass die übersetzten Texte auch für Muttersprachler*innen wirklich flüssig und natürlich klingen. Falls ihr keine Profi-Übersetzer*innen für eure gesuchten Sprachen kennt, dann fragt einfach in eurem Online-Netzwerk nach Empfehlungen. Online-Börsen für freiberufliche Übersetzer*innen und Agenturen (z. B. ProZ.com) sind ebenfalls eine gute Anlaufstelle.
Unser Tipp: Es empfiehlt sich sehr, Texte von Muttersprachler*innen überprüfen zu lassen, falls ihr nicht selbst ein “Native Speaker” oder sehr erfahren in der jeweiligen Sprache seid. Fehler in selbstgeschriebenen Texten sind immer schwer zu erkennen – ganz besonders in Sprachen, die man nicht fließend spricht.
Habt ihr diese vier Schritte umgesetzt, könnt ihr euch auf die Schulter klopfen – eure Website ist jetzt mehrsprachig und ihr seid bereit für internationale Kund*innen!
Beispiel für eine Website in mehreren Sprachen
Ihr wollt einmal schauen und euch davon inspirieren lassen, wie andere Jimdo-Nutzer*innen die Mehrsprachigkeit umgesetzt haben? Gerne!
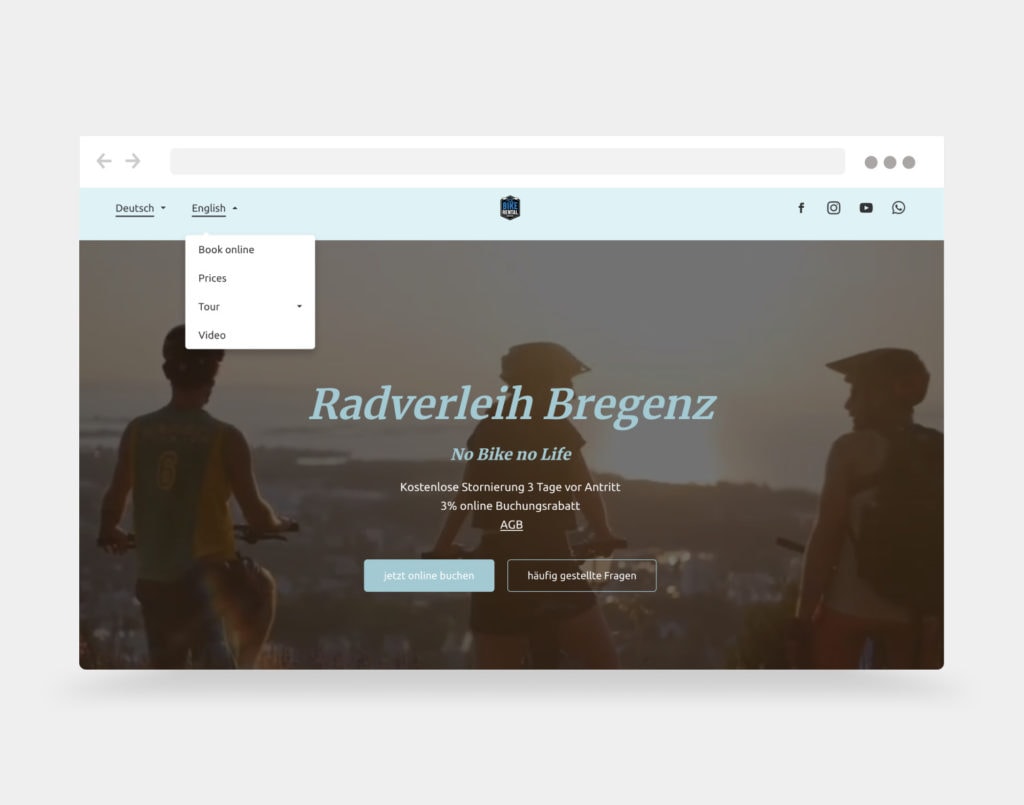
Ein sehr schönes Beispiel für eine mehrsprachige Website ist die vom Radverleih Bregenz vom Bodensee. Sie bietet Besucher*innen ihre Inhalte auf Deutsch und Englisch an und hat die Mehrsprachigkeit genauso umgesetzt, wie in dieser Anleitung beschrieben.
Die jeweiligen Startseiten heißen hier “Home DE” und “Home EN”, was sowohl für deutsch- als auch englischsprachige Gäste leicht verständlich ist. Die Navigation selbst ist dann eins zu eins übersetzt:

Weitere Tipps für Websites in verschiedenen Sprachen
SEO für mehrsprachige Websites
Früher war es so, dass ein Sprachmix auf Websites Suchmaschinen schnell “verwirren” konnte. Inzwischen ist Google jedoch ziemlich gut darin geworden, verschiedene Sprachen auf Unterseiten voneinander zu unterscheiden und diese jeweils richtig zu indexieren.
Dennoch sind mehrsprachige Seiten aus SEO-Perspektive gewissermaßen ein Kompromiss. Der Grund: Google kann die Website weniger gut “als Ganzes” verwerten und einordnen, wenn verschiedene Sprachen unter der gleichen Domain auftauchen.
Vereinfacht könnte man es mit einem mehrsprachigen Magazin vergleichen, wie man es aus Flugzeugen kennt: Ein Texterkennungsprogramm könnte die Inhalte nicht einfach im Ganzen auswerten, sondern würde nur jede zweite Seite als relevant für deutsche Kund*innen definieren.
Aber keine Panik: Wie erwähnt könnt ihr mit einer mehrsprachigen Website heute sehr gut ranken, wenn ihr ein paar SEO-Tipps beachtet. Besonders wichtig ist es natürlich, die Keywords für die verschiedenen Sprachen herauszufinden und auf den jeweiligen Unterseiten einzusetzen.
Der mehrsprachige Shop
Gleich vorweg: Das Shop-System von Jimdo funktioniert derzeit nur einsprachig. Die Elemente im Shop (Produktübersicht, Buttons usw.) sowie der Prozess für den Besucher (Adresseingabe, Checkout etc.) können also nur in einer Sprache angezeigt werden.
Dennoch könnt ihr euren Shop beispielsweise in einer “neutralen” Sprache wie Englisch gestalten oder beschriftet die Produkte, Kategorien usw. direkt zweisprachig. So gibt es clevere Lösungen, mit denen ihr auf eurer Website auch “zweisprachig verkaufen” könnt!
Checkliste für eure mehrsprachige Website
- Erste Ebene der Navigation enthält ausschließlich die Sprachauswahl
- Zweite Ebene ist für alle Sprachen (identisch) angelegt
- Aufbau der Unterseiten ist überall gleich (Seiten einfach duplizieren!)
- Alle Inhalte sind übersetzt
- Keywords für verschiedene Sprachen sind eingearbeitet
- Es ist geprüft, inwiefern Impressum, Datenschutzerklärung etc. übersetzt werden müssen (bitte beachtet, dass die Namen der Systemseiten selbst nicht geändert werden können)
- Übersetzungen wurden durch Muttersprachler*innen gecheckt
- Website wurde veröffentlicht
Ihr seht, eine mehrsprachige Website ist letztlich mit dem Homepage-Baukasten von Jimdo nicht aufwändig zu erstellen. Der Schlüssel ist gute Planung – und schon könnt ihr euch auf internationale Kund*innen freuen!
Viele Grüße
Markus
