Eine mobil optimierte Website galt lange als nette Design-Spielerei – inzwischen geht nichts mehr ohne sogenanntes responsives Webdesign. Denn: Die Nutzer sind heute an mobile Websites mit kurzen Ladezeiten und einfacher Navigation gewöhnt. Besucht jemand eure Website per Smartphone oder Tablet, ist er wahrscheinlich ruckzuck wieder weg, wenn eure Seite nicht ordentlich funktioniert.
Falls ihr eine Firmenhomepage betreibt, habt ihr sicher schon x-mal gehört, wie wichtig es ist, Kunden auch mobil mit eurem Angebot zu erreichen. Und vielleicht habt ihr euch gefragt, ob eure Website eigentlich auf jedem Bildschirm optimal dargestellt wird.
Als Jimdo-Nutzer habt ihr (auch) in dieser Hinsicht die besten Karten: Eure Website ist automatisch responsive, das heißt sie passt sich ohne Zusatzaufwand den verschiedenen Displaygrößen an.
Ihr fragt euch, was ihr sonst noch tun könnt, um eine richtig gute mobile Website zu erstellen? Oder ihr seid generell neugierig, welche Vorteile ein responsives Webdesign so bietet? Dann lohnt es sich weiterzulesen, denn hier kommen unsere Tipps für eure mobil optimierte Website.
Warum ist responsives Webdesign wichtig?
Viele Menschen nutzen das Internet mobil. Die Anzahl der Smartphone- und Tablet-Nutzer, die damit online gehen und mobile Websites besuchen, steigt seit Jahren. 2015 erhielt Google sogar erstmals mehr Suchanfragen über mobile Endgeräte als von stationären Rechnern.
Google kann euch leichter finden. Responsives Webdesign ist ein Pluspunkt bei der Suchmaschinenoptimierung. 2015 hat Google angekündigt, mobilfreundliche Websites bei der Suche per Smartphone weiter oben anzuzeigen. Sprich: Gibt jemand unterwegs „Pizza“ ein, zeigt Google zunächst die mobilen Seiten an. Eine bestehende Website, die früher bei den Suchergebnissen vorn lag, aber nicht mobil optimiert ist, rutscht also im Ranking nach hinten.

Mobile Kunden kaufen lokal und direkt. Menschen, die unterwegs eine Website besuchen, kaufen eher in ihrer Umgebung ein. Eigentlich klar: Wenn ihr mit einem mobilen Endgerät nach einer „Pizza“ sucht, möchtet ihr sie wahrscheinlich jetzt haben – und aus eurer Nähe. Während Nutzer am Rechner eher Bewertungen lesen, Angebote vergleichen und größere Anschaffungen machen, sind Kunden unterwegs meist darauf aus, sofort aktiv zu werden. Darum ist lokale Suchmaschinenoptimierung so wichtig. Eine Website, die fürs Smartphone optimiert ist, erleichtert ihnen genau das – und hilft euch dabei, eure Geschäfte zu machen.
Bring dein Business online. Mit Jimdo.
Was ist eine responsive Website?
Habt auch ihr schon mal eine Website auf eurem Smartphone aufgerufen und konntet die Texte kaum lesen? Oder musstet ständig zoomen, um alles erkennen zu können? Dann wisst ihr, wie es sich anfühlt, eine Seite zu besuchen, die nicht mobile-optimiert ist: frustrierend!
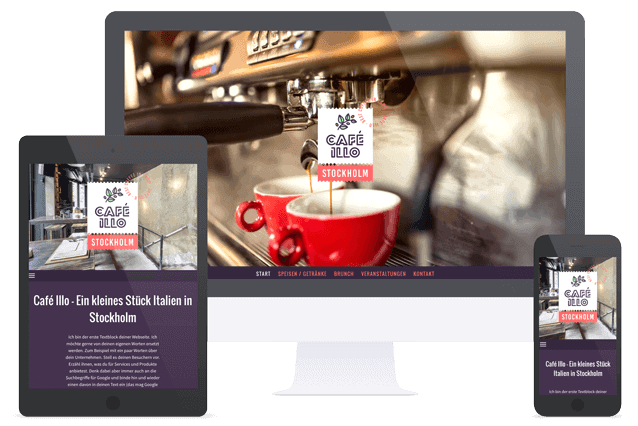
Und genau deshalb ist das responsive Design so wichtig. Mit einer responsiven Website sehen Auflösung, Bilder und Menü immer perfekt aus – unabhängig davon, ob die Besucher einen Computer, ein Tablet oder ein Smartphone nutzen.

Das Beste ist: Wenn eure Website responsive ist, braucht ihr nicht für jede Art von Gerät eine eigene Landingpage zu erstellen. Alle Besucher können ein und dieselbe Seite problemlos aufrufen und intuitiv nutzen – dank responsive Design merken sie keinerlei Unterschied.
Wie erstellt man eine mobile Website?
Am besten, indem ihr die folgenden Tipps für mobile Endgeräte beachtet:
Der “mobile-optimiert”-Test von Google. Google bietet eine einfache und kostenlose Möglichkeit, eure Webseite auf Probleme bei der mobilen Nutzung zu checken. Öffnet einfach die Test-Seite und gebt eure URL ein. Schon erhaltet ihr Verbesserungsvorschläge. Der Test kann beispielsweise zeigen, dass eure Schrift zu klein ist oder dass Links zu eng beieinander liegen, um sie mit dem Finger gezielt antippen zu können. So verbessert ihr auch generell die Barrierefreiheit eurer Website.
Tipps für eure mobil optimierte Website
Sorgt für schnelle Ladezeiten. Wer mobil im Internet surft, hat meistens eine langsamere Verbindung. Deshalb ist es entscheidend, dass eure Seite schnell lädt und nicht das gesamte Datenvolumen des Besuchers auffrisst. Es gibt kostenlose Tools, mit denen ihr testen könnt, wie lange die Ladezeiten auf Smartphone und Co. sind. Meist geben diese auch Tipps, wie ihr eure Seite optimieren könnt. Zum Beispiel, indem ihr unnötige Plug-ins oder Pop-ups entfernt, weniger URL-Weiterleitungen nutzt und große Bilder komprimiert (mehr dazu im nächsten Tipp).
Optimiert eure Bilder und Logos. Stock-Bilder sind oft sehr groß (über 1 MB) und sorgen unterwegs für ewige Ladezeiten. Das Gleiche gilt für Fotos einer guten Digitalkamera. Mit kostenlosen Tools wie TinyPNG oder TinyJPG könnt ihr sie ganz einfach und ohne sichtbaren Qualitätsverlust komprimieren und so die Dateigröße reduzieren. Außerdem habt ihr natürlich die Möglichkeit, die Bildgröße zu ändern. Zum Beispiel von 2000 Pixel auf 800 Pixel. Viele weitere Tipps zu diesem Thema findet ihr in unserem Artikel Webdesign und SEO: Bilder für Suchmaschinen optimieren.
Gestalte dein Logo mit dem Jimdo Logo Creator.
Nutzt eine einfache Navigation. Gibt es auf eurer Website viele Seiten und Unterseiten? Habt ihr ein umfangreiches Navigationsmenü? All das erschwert es mobilen Nutzern, sich zurechtzufinden und die einzelnen Navigationspunkte auf dem Touchscreen anzutippen. Eine kurze und einfache Navigation wird nicht nur mobile Besucher begeistern, sondern auch alle, die am Rechner sitzen.
Bietet Kontaktmöglichkeiten. Mobile Nutzer wollen euch höchstwahrscheinlich erreichen, deshalb macht es ihnen nicht unnötig schwer, eure Kontaktdaten zu finden. Telefonnummer und E-Mail-Adresse sollten per Klick nutzbar sein, denn ein Kontaktformular auszufüllen ist auf dem Smartphone wahrlich kein Vergnügen.
Zeigt das Wichtigste zuerst. Jeder Besucher möchte schnell finden, wonach er sucht – das gilt für alle, ist für mobile Nutzer aber noch entscheidender.
Denke (und gestalte) groß. Um eine Website mit einem mobilen Endgerät bequem nutzen zu können, müssen Texte und Call-to-Action-Buttons ziemlich groß sein – vielleicht sogar größer, als ihr denkt. Um zu testen, wie eure Homepage auf verschiedenen Displays dargestellt wird, schaut ihr sie euch am besten in mehreren Ansichten an. Außerdem könnt ihr Freunde bitten, die Benutzerfreundlichkeit eurer Website zu überprüfen.
Verzichtet auf Flash-Animationen. Flash-Effekte und -Animationen funktionieren nicht auf iPhones und iPads – wenn ihr welche einsetzt, können viele mobile Besucher sie also nicht sehen. Euer Glück, wenn ihr Jimdo nutzt: Unsere Seiten verwenden allesamt HTML5, das auf allen Smartphones und Tablets läuft.
Bring dein Business online. Mit Jimdo.
Gängige Fehler bei mobilen Websites
- Nie die mobile Website checken. Ihr arbeitet meistens am Rechner? Dann ruft ihr eure Website sicherlich selten per Smartphone auf. So vergebt ihr die Chance, Stolperfallen zu finden, die euch am Rechner wahrscheinlich nie auffallen. Wie wäre es mit einer Erinnerung in eurem Kalender?
- Endloses Scrollen. Schont die Daumen eurer Besucher! Versucht eure Website kurzzuhalten, damit die mobilen Nutzer nicht ewig scrollen müssen, um an ihr Ziel zu gelangen.
- Detaillierte Infografiken. Infografiken sind am Rechner eine Supersache – auf dem Display eines Smartphones lassen sie sich allerdings meist kaum entziffern. Manchmal ist es deshalb sinnvoll, eine komplexe Grafik in mehrere kleine Grafiken aufzuteilen.
- Zu viel Text. Ein Textblock, der auf dem Rechner ganz normal aussieht, wirkt auf dem Smartphone schnell wie ein Roman. Deshalb: Unterteilt eure Texte in kurze Absätze und lockert lange Blöcke mit Stichpunkten, Zwischenüberschriften und Bildern auf.
- Zu wenig Zwischenräume. Was nützt ein Link oder Button, den man nicht anklicken kann, weil man ihn schlicht und ergreifend nicht trifft? Richtig: nichts! Deshalb achtet darauf, dass ihr ausreichend Abstand rund um alle Elemente auf eurer responsiven Website habt.
- Flash nutzen. Da Flash-Effekte und -Animationen nicht auf iPhones oder iPads laufen, setzt Jimdo auf HTML5 – die Elemente werden so auf allen Smartphones und Tablets einwandfrei angezeigt.
- Kontaktformulare aufdrängen. Mal ehrlich, niemand füllt gern ein Formular per Handy aus. Falls ihr unbedingt eines braucht, haltet es so kurz wie möglich. Noch besser ist es, wenn eure responsive Website eine Kontaktaufnahme per Telefon oder E-Mail ermöglicht.
Jimdo: Der beste Homepage-Baukasten für mobile Websites
Jimdo bietet euch den einfachsten Weg, eine mobile Website zu erstellen, die für die Nutzung per Smartphone und Tablet optimiert ist. Mit einfach zu nutzenden Design-Blöcken, automatischer Mobile-Optimierung und der Möglichkeit, eure Seite von unterwegs zu bearbeiten, seid ihr mit Jimdo ganz sicher, dass eure responsive Website am Rechner und mobil für alle Nutzer einwandfrei dargestellt wird.
