Habt ihr schonmal darüber nachgedacht, wieso euer Blick während einer Sportübertragung ganz automatisch dem Ball folgt? Nun könnt ihr auf eurer Webseite natürlich keinen gelben Tennisball einblenden, nur damit eure Besucher wissen, wohin sie zuerst schauen sollen. Es ist also eure Aufgabe, die Seite so zu gestalten, dass ihr dennoch die Blicke eurer Besucher gezielt zu den Dingen lenken könnt, die euch wichtig sind. In diesem Blog-Artikel erzähle ich euch, wie ihr das anstellt. Los geht’s!
Orientiert euch bei eurem Webdesign an den Erkenntnissen von sogenannten “Eye Tracking”-Studien. Darin wird untersucht, welchen Weg menschliche Blicke beim Erfassen einer Webseite nehmen. Die Ergebnisse solcher Studien könnt ihr euch zu Nutze machen und eure Webseite so gestalten, dass ihr die Aufmerksamkeit eurer Seitenbesucher perfekt einfangt. Hier sind vier grundlegende Erkenntnisse, die euch bei der Gestaltung eurer Jimdo-Seite weiterhelfen.
1. Nutzt das sogenannte „F-Schema“!
Was haben CNN, die New York Times und die Google-Suche gemeinsam? Nein, das ist jetzt kein lahmer Kneipen-Witz! Die Gemeinsamkeit dieser drei ist, dass sie alle nach dem sogenannten F-Schema aufgebaut sind.
Das Konzept von “Schema-F” geht auf Jakob Nielson mit seiner berühmte “Eye-Tracking”-Studie zurück. Seinen Ergebnissen nach lesen wir Webseiten, Bücher und ähnliches immer in einem “F-Schema”. Der Blick beginnt in der linken oberen Ecke, bewegt sich dann horizontal zur rechten oberen Ecke, schwenkt zurück nach links und bewegt sich daraufhin wieder nach rechts. Letztlich ist es ein “F” und kein “E”, da immer weniger von der rechten Seite des Bildschirms erfasst wird, bevor der Blick wieder zurück zur linken Seite wandert.

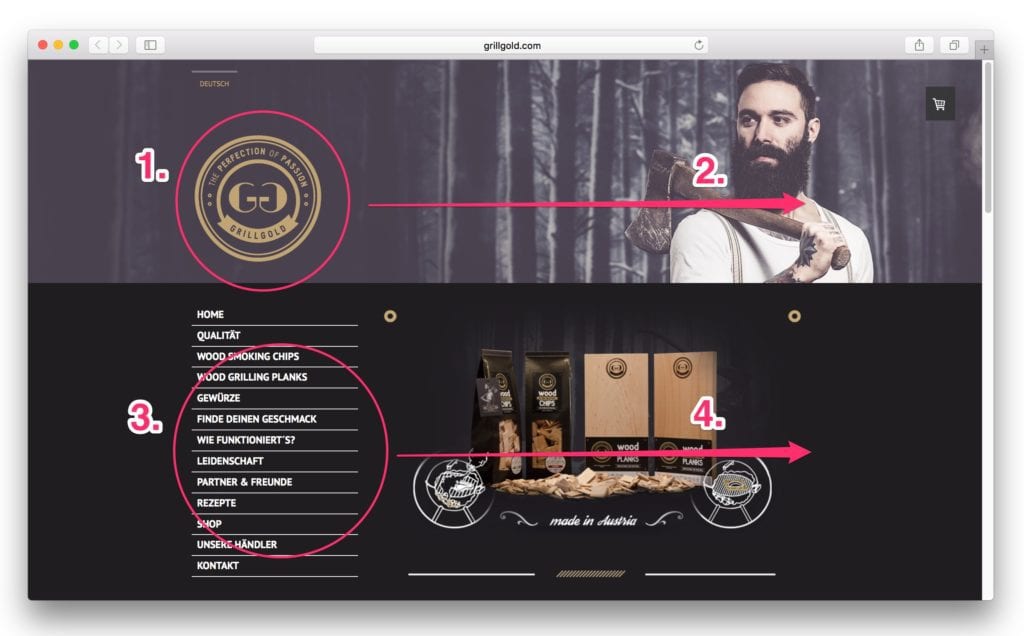
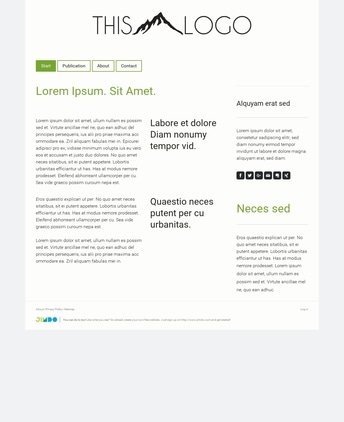
Wie ihr seht, wird hier das „F-Schema“ optimal umgesetzt! Der Blick fällt zuerst auf das Logo, schweift dann ab, kehrt zur Navigation zurück, wandert weiter und am Ende scrollt der Besucher durch die Inhalte und liest den Inhaltsbereich.
Darum funktioniert das F-Schema so gut
Das, was ich euch jetzt erzählt habe, wird euch ganz natürlich vorkommen, da wir im Westen ja sowieso von links nach rechts und von oben nach unten lesen. Indem ihr den Aufbau eurer Seite danach ausrichtet, erleichtert ihr euren Besuchern die Orientierung, denn sie können die Inhalte auf die gewohnte Art und Weise erfassen!
Eure Seite ist besonders textlastig? – Haltet euch an die „F-Schema“ Struktur. Es ermuntert eure Besucher, die Texte auch wirklich zu lesen.
So nutzt ihr dieses Wissen für den Erfolg eurer Webseite
- Platziert wichtige Inhalte am oberen Bildschirmrand, dort werden sie eher gelesen.
- Positioniert auch euer Logo entweder oben links oder oben rechts: dort wird es garantiert bemerkt.
- Schreibt die wichtigsten Dinge in die ersten zwei Absätze. Am häufigsten werden diese gelesen, während der Rest des Textes gar nicht mal so selten übersprungen wird. Die meisten Leute sind “Scanner-Leser” und überfliegen Texte nur nach den für sie wichtigsten Informationen.
- Keywords (=Schlagworte) unterstützen euer Anliegen: Setzt markante Worte an den Anfang eurer Absätze und in die Zwischenübschriften, um Interesse zu erzeugen.
- Wählt euer Design so aus, dass die Navigation oben links oder oben rechts auf eurer Seite erscheint.
Diese Jimdo-Designs eignen sich perfekt dafür
Ihr sucht die perfekte Designvorlage, um das F-Schema umzusetzen? Diese Jimdo-Designs sind besonders gut geeignet: Singapore, Rome, Lille, Verona, Helsinki.





Ihr habt Interesse an weiteren Webseitenstrukturen? Schaut euch das Gutenberg-Diagramm und das Z-Schema an!
2. Die Besucher schauen meist nach links
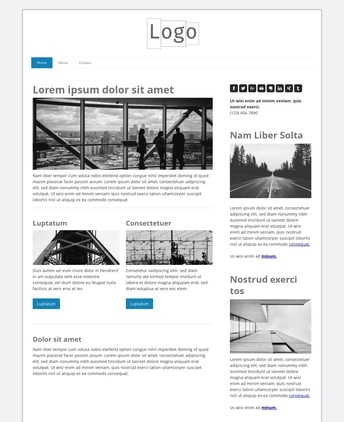
Wusstet ihr, dass die linke Seite eurer Webseite mehr als doppelt so lang angeschaut wird im Vergleich zur rechten Hälfte? Außer auf sogenannten “Landing Pages” beachten Webseitenbesucher die rechte Seite oft gar nicht. Die wichtigen Inhalte gehören deshalb immer auf die linke Seite!
Die Aufmerksamkeit deiner Besucher konzentriert sich zu 69% auf die linke Hälfte deiner Webseite, für die rechte Seite bleiben nur noch 31% übrig.
Wohin solltet ihr denn nun eure übrigen Inhalte stecken? Nehmt dafür die rechte Hälfte eurer Webseite und überlegt euch vorher gut, was eure Besucher direkt sehen sollen und was weniger wichtig ist.
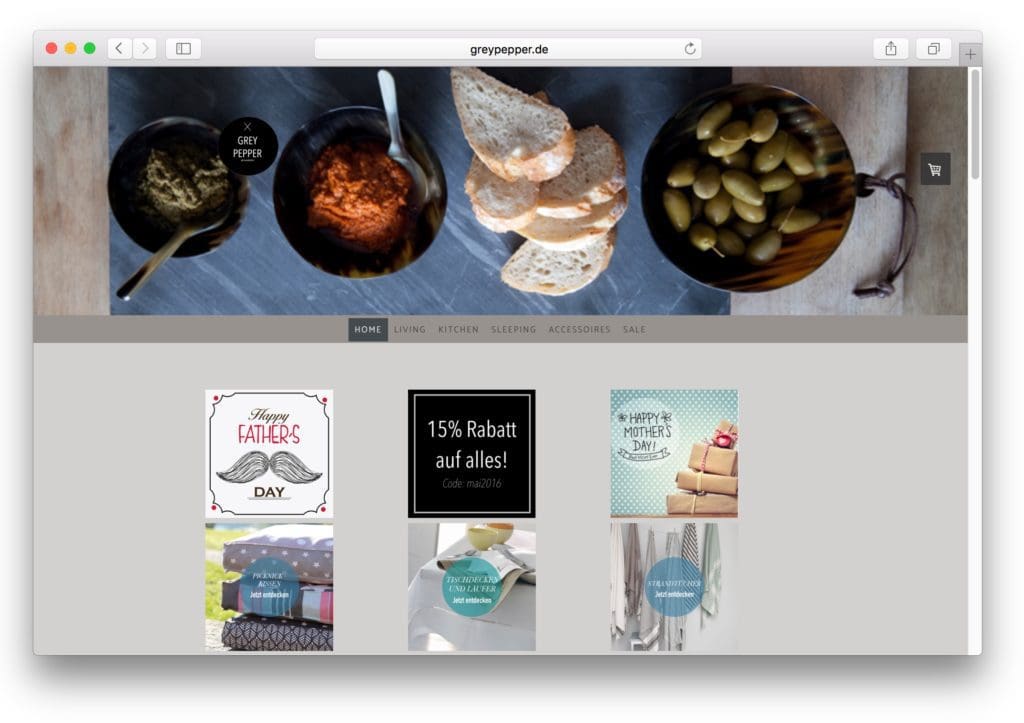
3. Platziert die wichtigsten Inhalte „Above The Fold“
Vor sehr, sehr langer Zeit, als gedruckte Zeitungen noch verbreiteter als jetzt waren, lagen diese zumeist auf die halbe Größe gefaltet im Kiosk aus. Der obere, sichtbare Teil der Zeitung, der “above the fold”, also über der Faltkante war, wurde von den Zeitungsmachern mit besonderer Sorgfalt erstellt, denn er wurde von den potenziellen Käufern als erstes gesehen und musste diese direkt ansprechen. Interessante Geschichten, auffällige Überschriften und ansprechende Bilder waren der Schlüssel zum Erfolg! Sie ermunterten den Passanten am Kiosk dazu, die Zeitung auch wirklich zu kaufen.

„Above The Fold“? Wo soll das sein?
Webdesigner haben dieses Konzept später von den Zeitungsmachern übernommen – auf Webseiten wird auf den Bereich besonderen Wert gelegt, der ohne zu scrollen direkt sichtbar ist.
Ist das heutzutage noch wichtig?
Knappe Antwort: ja! Mittlerweile nutzen wir täglich viele verschiedene Geräte mit unterschiedlichen Auflösungen und Displaygrößen, sodass sich nur noch schwer einschätzen lässt, wie viel Platz euch für die Inhalte “above the fold” zur Verfügung stehen. Als ungefähren Richtwert könnt ihr aber von ungefähr 10-15 cm ausgehen – das ist die Größe eines normalen Tablets oder Laptopbildschirms.
Über Google Analytics findet ihr heraus, mit welchen Geräten eure Webseite am häufigsten besucht wird. So könnt ihr eure Inhalte an die gängigen Bildschirmauflösungen anpassen!
Es wird doch immer mehr gescrollt und geswiped – ist das Ganze dann überhaupt noch relevant für mein Webdesign?
Absolut! Der erste Eindruck zählt. Um sich eine erste Meinung zu bilden, braucht es nur 50 Millisekunden (0,05 Sekunden) – da zählt jedes Detail!
Das bedeutet jetzt natürlich nicht, dass ihr wirklich jede wichtige Information “above the fold” gehört. Die Leute haben gelernt zu scrollen – ermuntert sie also, genau das zu tun! Dazu haben wir euch ein paar Tipps zusammengestellt:
So optimiert ihr eure Webseite für das „Above The Fold“-Prinzip
- Ordnet eure Inhalte. Beschränkt euch in der oberen Hälfte auf das Wesentliche. Eure Besucher möchten erst einmal ankommen und nicht gleich überfordert werden! Orientiert euch am “Cone Principle”, um eure restlichen Inhalte vernünftig zu strukturieren.
- Wählt einen eingängigen Titel. Der obere Bereich der Jimdo-Seite fällt euren Besuchern direkt ins Auge und hinterlässt den ersten Eindruck – und der zählt bekanntlich! Nutzt für die Gestaltung eurer Seite den Seitentitel und die Kopfzeile.
- Erstellt eine übersichtliche Navigation im oberen Bereich eurer Seite. Durch die Navigation erhalten eure Besucher einen ersten Überblick. Gestaltet sie möglichst einfach und übersichtlich, damit niemand gleich verschreckt wird.
- Seid spannend. Beschreibt eindeutig und mitreißend, was ihr zu bieten habt. Gestaltet euren Text gut lesbar und achtet darauf, dass eure Sprache zu eurem Publikum passt. Viele Leute können Informationen auch besser aufnehmen, wenn sie visuell dargestellt werden – fügt also erklärende Bilder oder ein kurzes Video ein.
- Erzeugt Motivation und Interesse. Eure Besucher sollen sich doch näher mit euch und eurer Seite beschäftigen – ermuntert sie dazu! Ein kurzer Aufruf, sich ein wenig umzusehen und eine klare Ordnung führen zu mehr Aufmerksamkeit für euch und euer Produkt.
Ihr möchtet eine eigene Website bauen? Hier erfahrt ihr, wie ihr ohne Programmieren eine Homepage designen könnt!
4. Teilt eure Inhalte logisch auf
Welche Schreibweise findet ihr anschaulicher? 2540830674 oder 254-083-0674?
Wahrscheinlich habt ihr euch für die zweite Variante entschieden – einfach, weil das Gehirn besser Informationen verarbeiten kann, wenn sie in kleine und leichter erfassbare Teile zerlegt werden. Das führt nicht nur dazu, dass eure Besucher mehr Informationen aufnehmen, sondern verbessert auch die allgemeine Lesbarkeit eurer Seite!
Nur 20% eurer Texte werden wirklich gelesen
Ernsthaft! Der Rest eurer mit viel Hingabe erstellten Texte wird einfach ignoriert. Ermuntert eure Besucher dazu, so viel wie möglich zu lesen und teilt eure Inhalte in gut lesbare Informationshappen auf.
So teilt ihr euren Inhalt optimal auf
- Erstellt kleine Bereiche mit passenden Überschriften. Schreibt eure Seitentitel in den dafür vorgesehenen Bereich und verwendet Spalten oder das Textelement, um die Inhalte direkt unter den Kopfbereich einzufügen. Nutzt auch das Abstands-Element, um ein wenig Freifäche vor dem nächsten Bereich zu schaffen.
- Beschränkt euch auf einen wichtigen Punkt pro Absatz. Häufig wird auch nur der erste und letzte Satz in einem Absatz gelesen, schreibt die wichtigste Information also möglichst an den Anfang.
- Erstellt Listen. Ihr zählt etwas auf oder schreibt eine Anleitung? Eure Besucher freuen sich über die übersichtliche Darstellung.
- Überfrachtet eure Seite nicht, lasst viel Freiraum. Gebt eurer Seite Luft zum Atmen – Spalten und großzügige Abstände helfen dabei.
- Lest eure Texte einmal laut vor: So erkennt ihr, wo natürliche Pausen sind und wie sich der Text gut einteilen lässt.
Seid ihr bereit, diese wichtigen Lektionen auf eurer Seite umzusetzen, oder habt noch weitere Designtipps, die ihr mit anderen Jimdo-Nutzern teilen möchtet? Schreibt es mir doch in die Kommentare!
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
